App Wireframing: Tools and Popular Templates
When it comes to creating a mobile app wireframe, there is a true variety of user-friendly tools and templates, that will help you draw the design of your future mobile software in a matter of hours, not days.
But let’s start off with definitions.
Wireframing Template – a graphic element for sketching a wireframe of the mobile app in diverse graphics mobile applications like Photoshop, Sketch, Illustrator, etc.
Those will be most useful for the initial stages of the project when you define the overall functionality of this mobile tool and the hierarchy of the layout.
Wireframing Tool – usually a web service that combines a number of templates, styles, effects, and other visual components that help build not only a prototype but basically a ready-to-go mobile app.
Wireframes for the mobile apps are useful for reducing the timing of the entire project. Not to mention, you can test the transitional versions of the software with focus groups and fix it along the way. As a result, you’ll get higher adoption by the actual target audience.
It’s important to mention, that depending on the aim, you can choose between templates and tools to fulfill the tasks of the mobile app project. However, mind that with the templates you’re not able to build the app altogether.
We tested out a range of wireframe templates and tools for usability and price. So, here are the shortlists of the best of those.
App wireframe templates
There is a variety of wireframe templates for iPhone, Android, and cross-platform solutions. As noticed before, those go in all shapes and sizes: for Apple Watch, Tablets, as well as for the purposes of fixing the layout, UI/UX, etc.
As far as the wireframing for apps is kinda expected at the initial stages of any mobile project, templates have been widely spread, available, and, most importantly, absolutely free.
Especially wireframes for iOS apps are highly functional and diverse, which will help you craft top-notch prototypes and apps. Just check out those Turbo iOS Wireframe Kit for Sketch, Apple Watch Wireframe Kit, or iOS UX Set. All great, useful, and at no cost.
Surf on the web for any sort you need like “mobile app layout template.” And you’ll get a lot of freebie options without a doubt.
Your best wireframe tools for mobile apps
Now moving onto more complex solutions for figuring out your app.
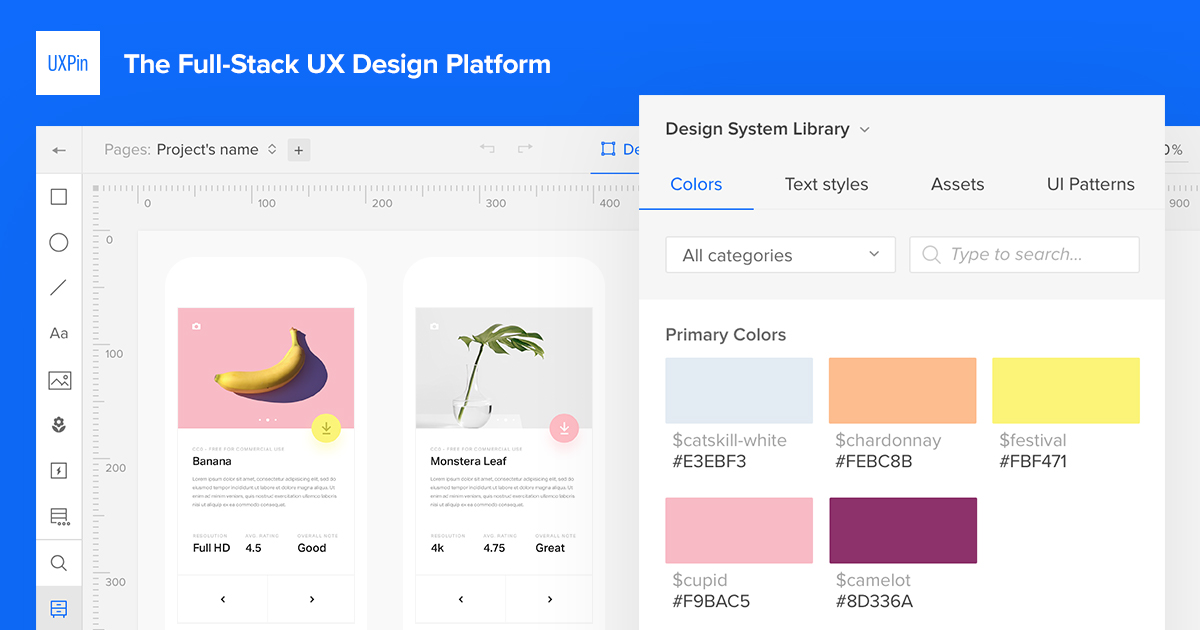
UX PIN
One of the best available tools now on the market. And major competitor to Axure. A lot of big respectable companies like NBC, USA Today, Sone, and HBO already gave it a go.
This one provides you with a variety of design elements to craft interactive prototypes and mockups.

A short roundup of what’s available here:
- various icons, images, and other UI design components;
- libraries for Bootstrap, iOS, Android, etc.;
- version control;
- effortless import to Sketch and Photoshop.
JustInMind
Another big player in this wireframing marketplace. With this one, you’re able to build fully functional prototypes for both mobile and the web. Considering that JustInMind doesn’t have loud names in its portfolio, they still have a very nice interface for the corporate level. It includes:
- user permissions;
- testing tools;
- roles;
- requirements management;
- version control;
- API access for customization.
What’s more, these guys have a lot of UI libraries that can be downloaded and installed.
Axure
The market leader in this niche. For already 14 years they build the top-notch wireframe design tool for both mobile and web apps.
With their help, you can create really advanced and complex websites and apps for iPhone, iPad, Android apps, and even for TV.
Around 80% of their customers are Fortune 100 companies like Microsoft, Apple, eBay, Amazon, and IBM. They went onto the enterprise- level a long time ago and successfully operate there.
When talking about functionality, it’s super user-friendly: based on a drag-and-drop approach, dynamic content, math functions, and animations. You also can easily share your work with colleagues with a click of a button.
Balsamiq
Balsamiq is kinda no bells and whistles solutions. It helps create wireframes fast and smart. Coding or learning is barely needed with this one.
This tool is more focused on the UX designer’s needs, even though it has enterprise-level subscription plans.
It’s also easily integrated with JIRA Cloud, Google Drive, Atlassian Confluence Cloud, etc.
Balsamiq has been really popular among technology market leaders like Cisco, Adobe, Tesla, and Apple.
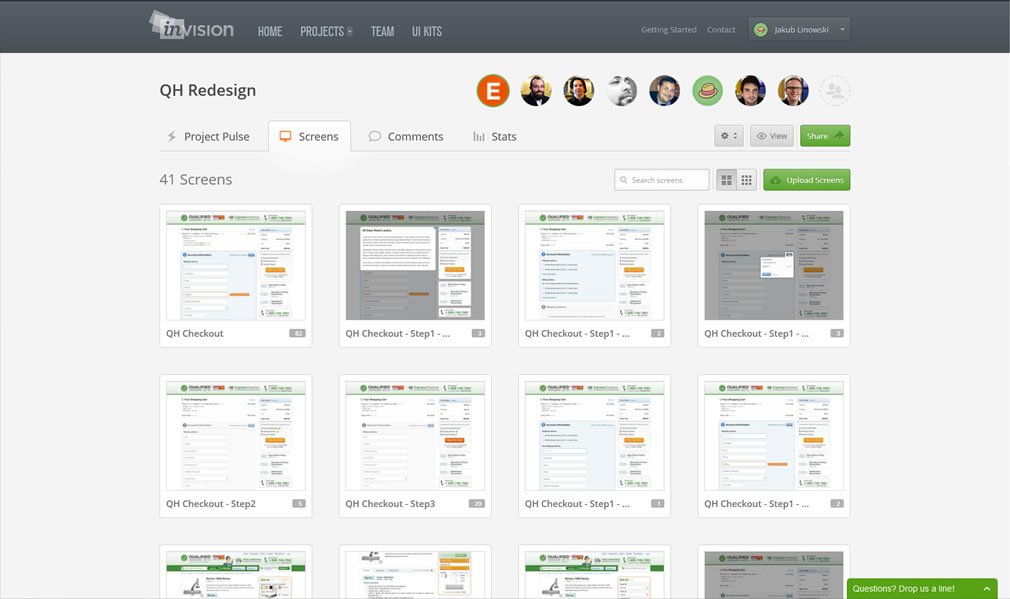
Invision

Mockflow
This tool includes a module called “Wireframe Pro” for creating what we call prototypes, mockups, and sketches.
Again based on a very effortless drag-and-drop technique, it allows craft and layer design, performs presentations, does all kinds of navigation, multiple editing, and export operations.
You can always head to the MockStore and pick topical templates and design components there depending on the occasion.
Concluding thoughts
Every project should have a structured action plan. And usually, every idea starts with sketching it. Earlier in the days, it would go to your paper with the help of a pen (by the way, it’s still on your assistance if you’re the analog type of a person).
Otherwise, you can choose a tone of online options out there.
It will help you present the idea with a special touch. Test out and go for any of those and you’ll be doing good for sure.
And the best part is – they all have free fully functional access. Who knows, probably you’ll love one of those that much that will be ready to pay for a Premium subscription, so it’s great to put it to the test first anyway.
Enjoy your design experience and the best of luck with your mobile app prototyping.
