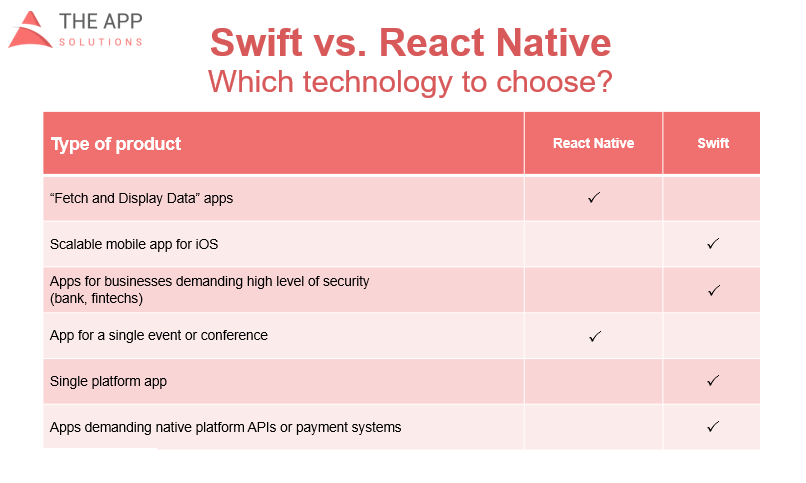
When you want to build an App for iOS the primary question is, “Should I develop a native app on Swift or a cross-platform solution on React Native”? Here is the deal. It is always better to use Swift for iOS apps. Still, in some cases, React Native could be your platform of choice. Below, we explain the difference between Swift and React Native, their pros and cons to help you choose the right solution.
What is Swift?
Swift was created by Apple in 2014. It works with Apple’s Cocoa and Cocoa Touch frameworks. Besides, Swift supports the existing Objective-C code developed for Apple devices. Swift has 48.2K GitHub stars and 7.71K GitHub forks. Swift is perfect for projects with complex infrastructure, native iOS features, and in-app payment. We used Swift for our recent project, Openbucks because the app required data modeling, transaction processing, and third-party integrations. To find out more, read the full case study.

[Openbucks app by the App Solutions]
If your app requires complex integrations as well, use Swift.
Swift Pros
- Available coding. Swift is an open-source language, currently distributed on Apache License.
- Better error-handling. Swift has a strong typing and error handling system which prevents code crashes and errors in production.
- Easy scaling. Swift is future-proof and can be extended with new features as needed. Thus, such apps are typically easier to scale.
- Less coding. Swift is very concise, which means you need less code to perform the same task, as compared to React Native.
- Faster coding. Swift was built with performance in mind. This language has a simple syntax which allows developing apps faster.
Swift Cons
- Only for Apple devices. Since Swift is a native platform, you can only use this language for native devices. Thus, to build apps for both Android and iOS, you will have to come up with a separate app.
What is React Native?
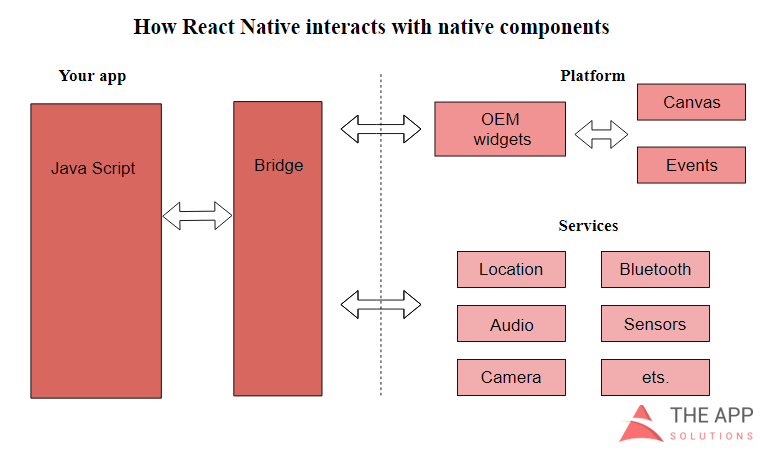
React Native, a framework designed and supported by Facebook is used for cross-platform mobile applications. React Native uses JavaScript. Thus, developers can share up to 70% of the code between various platforms such as Android and iOS. Codesharing reduces the development time and cost of cross-platform apps. React Native has 78.3K GitHub stars and 17.5K forks on GitHub.
React Native Pros
- Faster developing. React Native is powered with JavaScript. Thus, up to 90% of the code for your mobile app may be taken from web applications. Building iOS apps with React Native is 33% faster than Swift and takes 1,5 months.
- Less debugging. With React Native, bug tracing requires much less effort.
- Less budgeting. You can run the project with a smaller team while reducing the costs.
- Hot reloading. This feature allows mobile developers to visualize the code they have created. Thus, hot reloading makes the whole development process a lot more productive.
- Feature expanding. You can extend your app functionality with existing or custom JavaScript modules.
React Native Cons
- App Store restrictions. If your RN app uses libraries that dynamically update native code, App Store will reject it.
- Lack of wrappers. In some cases, developers need to create custom wrappers to empower the app with native modules, components, and APIs, which takes time.

- Complex design. Both Android and iOS have different design guidelines for apps. For this reason, it is tough to develop high-quality custom UI for React Native apps.
- Security. Since React Native is an open-source framework, it has a gap in security validity. To develop banking and financial apps, you need to add extra security patches.
- Frequent updates. React Native updates its components regularly. Thus, be ready to release your app updates more often.
React Native vs Swift comparison
| Criteria | Swift | React Native |
| User Interface | When building an app on Swift, developers create the code from scratch. Thus, the team should polish app design elements separately. | React Native uses internal APIs to run native elements. Thanks to JavaScript, the app adjusts to any screen size. |
| Speed of coding | Swift allows making app development easier while getting rid of drawbacks. | React Native is a simple-yet-powerful working horse of app development. When building an app for both iOS and Android app, to some extent, this will be a copy-paste process. |
| Community and support | Developers receive support on technical topics at Swift public forums. | React Native is open-sourced. Contributions from companies and individuals around the world support React Native. |
| Performance | Native app, build on Swift, leverages all device possibilities. Besides, the platform performs better when dealing with graphic effects and computational-heavy tasks. | The app on React Native will need to leverage internal APIs and libraries. Thus, developers have to create needed modules on their own. In other words, they need to add a middle-man between the code and platform, which impacts the app’s performance. |
| Developer hourly rate | The average hourly wage for Swift developers varies depending on the location:
| The average React Native Developer hourly rate varies by country:
|
So, Which is better: React Native or Swift?
Which one to pick when building your iOS app for the Apple products? To find the answer, let’s look at the following cases:
- Apps with complex user interfaces. Let’s imagine you need a resource-intensive mobile app with many user interface interactions. For instance, a messaging app with a built-in geolocation feature. In this case, your option is Swift, because building complex apps on native platforms are always the best option.
- Apps for a single platform. To create a complex and powerful app for iPhone users only, it is better to use Swift.
- Utilities and media players. It is easier to develop apps such as media players and battery monitoring on Swift because these applications always use native features and APIs provided by iOS. Developing native wrappers for APIs would increase the development time and cost.
Download Free E-book with DevOps Checklist
Download NowIOS VS ANDROID APP DEVELOPMENT
To sum up
Both Swift and React Native are powerful solutions for app development. However, the choice between Swift or React Native app depends on your project type:
Go Swift if you:
- Want to make an iOS-only app
- Develop a complex app that uses a large part of platform-specific code
- Want to maintain the app over a long period
- Need an app to manage things like memory footprint, or the app requires a lot of interactions with the user interface, like games.
- Need your app to support new mobile OS features after the platform updates
Go React Native in the following cases:
- You need to build an app for both platforms with a small team with limited time and resources.
- Your project requires fast building time, hot reloading, and live reloading features.
- Your app will look and work the same for both iOS and Android operating system.
By choosing the right platform for your iOS apps, you will reduce development costs, increase app productivity, and improve ongoing app support. We hope that after reading this article, you now have an idea of what is the most suitable platform for your iOS and also Android app.