What is MVP in Software Development?
Developing web or mobile applications is risky. Not all developers talk about that, but this is true. As a customer, you can either get thousands of users for your app or spend thousands of dollars on marketing and fail to attract users to your final product.
In both cases, we are talking about the project’s functionality that could be a precise fit to your customers’ needs or just a waste of resources.
The new app, website, or extra functionality of exiting projects are nothing but hypotheses. They exist only on paper and wait for their time to be proved. And minimum viable product (MVP) is the most resource-saving approach for validating those hypotheses, thus, ensuring your project’s success.
To satisfy your curiosity, let’s dig deeper into the Minimum Viable Product concept in software development, how to develop one, and how much it will cost.
What is a Minimum Viable Product (MVP)?

The MVP (Minimum Viable Product) is one of the Lean Startup principles aimed at invalidating business ideas with customers’ feedback before the new product launch. In this way, you’ll get insights into the customers’ needs and whether their functionality satisfies those needs.
Developing the first version of a new product (MVP) also involves additional preparations, such as carrying out market analysis beforehand, usually made by the client or business analysts.
Related reading:
Video Streaming App Proof of Concept
We can compare the MVP approach with experimentation in the scientific method. By testing the assumptions behind a product or business idea applying MVP for validating business hypotheses, tech entrepreneurs can see whether a given business idea would actually be viable and profitable.
Startups use the MVP agile approach to cheaply illuminate the market demand for their projects before substantial investment. In this way, they also limit the final product’s risk become commercially unfeasible as businesses and being terminated by others.
Successful projects launched as Minimum Viable Product
We all know these successful projects and can imagine their functionality and even the layout with eyes shot. But these applications were MVPs when their first versions were live. They are:
Facebook. Mark Zuckerberg created the MVP of a Facebook website to associate students from American schools. Although it was not a pioneering concept, Facebook managed to revamp this idea. The Minimum Viable Product of Facebook gained immense popularity thanks to its straightforwardness and ease of use.
Uber. In 2008 in Paris, two friends discussed business plans and ideas when they had to go somewhere. After they couldn’t find any ride, they produced an original product idea that would help tourists and citizens pick up their own taxis. The story of Uber began with a Minimum Viable Product – MVP. Before launching the app, the service was tested by New York customers. The app was a modest one and had a simple set of features. Once the MVP was polished according to customer feedback, the service went full force.
Instagram. Instagram is relatively new in the game. However, it didn’t stop the app from becoming one of the most used social media platforms. Initially, the app or the MVP of Instagram offered photo filters. But the project wasn’t popular until developers added the sharing feature.
Let’s see, who is responsible for defining the MVP – the client or developers?
How to define MVP?
Customers with ready project vision and feature breakdown are worth their weight in gold. But what if a customer came to the development team with only a business idea?
In this case, developers make assumptions about features that will be useful for a targeted group of users of the MVP.
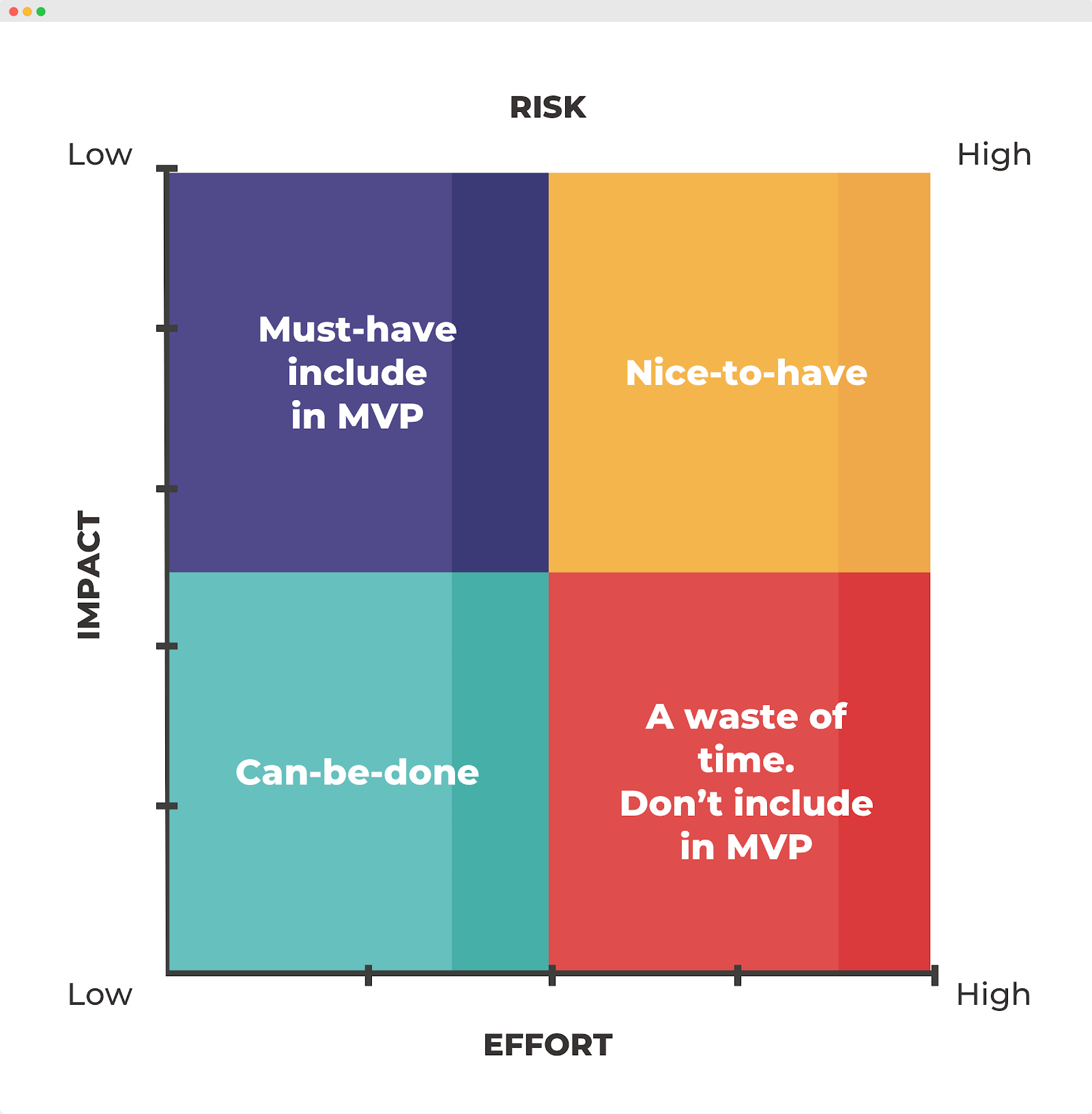
Next, developers prioritize an app or a website’s core functionality and suggest implementing the most important features in a Minimum Viable Product, or MVP.

[Feature prioritization matrix in Agile]
Apart from Spend minimal time on development, the main requirements for the project’s MVP are:
- Enough value that people are willing to use it or buy it initially
- Enough future benefits to retain early adopters
- Feedback loop to guide second development phase
The MVP agile approach also works for implementing new business features into existing systems, helping companies retain users and improve performance without the need to re-build projects from the ground up.
What does MVP mean in business?
The MVP model is the agile methodology of choice for many companies that develop software today since it brings the following benefits to business owners:
Fast user feedback. With an MVP released to the market, you’ll receive hones users’ opinions via comments left on the Google Play and Apple App Store. In this way, you confirm consumers’ interest in your product and reduce risks of product failure at the same time.
Decreased time and money. MVP agile development helps you saving resources during the project development phase without the risks of investing in a feature-rich product that users don’t need. Thus, an MVP-first approach increases the chances of your project becoming successful.
Discovering market trends. An MVP launched among a target audience gives you a clear picture of the most perspective market trends for developing the full product version.
Building a user base. Users who tried your product’s MVP can become ambassadors of your brand, help to spread the news about the product to their networks of potentially highly-engaged users, and receive bonuses from each new user they bring.
Rasing founds. Investors need you to ensure the return of investments. If you’ll pitch your business idea and show investors a functional MVP, you’ll convince potential investors that your business model is valid and that your product brings tangible value to users. Thus, MVP that has gained traction on the market and a base of users increases your chances to raise funds.
The MVP is important for businesses and startups that launch software products applying the agile approach. Now, let’s figures out what it takes to build a Minimum Viable Product for your business idea.
How to build a Minimum Viable Product: 10 steps
Building an MVP requires efforts not only from developers but also from clients. As a potential client, you should be aware of the steps of developing an MVP and do your homework before asking developers for a free quote.
Step 1. Identify the problem
Your first step toward building a Minimum Viable Product is to identify the problem your project will solve. You need to describe problems your project will solve. It would help if you also described people facing those problems because having a clear idea of your target audience will help you be on the same page with developers.
Step 2. Analyze the market
For developing a successful MVP, you need to know your market. For this task, check whether your idea is truly innovative or similar to already existing products. Gather your competitors and closely look at how they position their company. You can find their company’s Vision, Mission, and Value Proposition on their websites, business profiles on LinkedIn, and product descriptions on App Marketplaces.
Step 3. Product Canvas
Create a Product Canvas, an excellent tool for strategic product planning since it describes the entire product vision on a single page. Product Canvas includes the following elements:
- AME includes the product’s name
- GOAL describes the overarching business goal of the project
- SCALE shows the size of your market
- TARGET GROUP includes the end-users of your app and their needs.
- BIG PICTURE explains the user experience (UX) of your project
- THE NEXT BIG THING shows the objective of the next product iteration and actionable items that will help in reaching the objective
Step 5. Personas
The best way to capture the different types of potential users is by drafting User Personas. Personas, fictional characters who represent your application’s end-users, will help you illustrate your users’ behaviors and goals.
You also can use customers’ demographic data, job title, and company, or even describe their ways of using technology devices.
Step 6. Hiring Developers
Hiring developers with solid expertise increases your chances to release the MVP in time and on budget. The niche team’s expertise in creating on-demand services, healthcare apps, custom ERPs, and other industry-specific solutions ensures more precise cost estimations and less time for feature implementation, thus saving your time and money. To learn more about hiring developers and validating their experience, read the article How to Outsource App Development Without Failing.
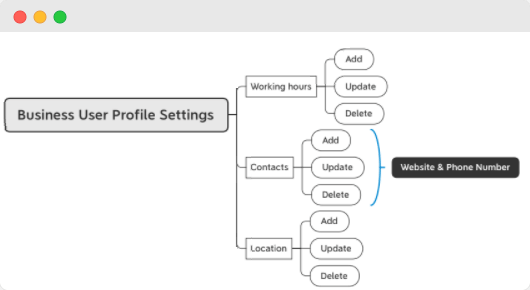
Step 7. User Journey Map
Developers will prepare a User Journey Map that displays how users will move through the application. A User Journey Map visualizes the user flow step by step. Designers use it as the foundation for creating wireframes and clickable prototypes of applications. Such a map gives you and the team to be creative and experiment with different user pathways.

[User Journey Map we did for our new product]
Step 8. Prioritize Minimum Viable Product features
Business analysts, project managers, and developers decide which features are the most important for your minimum viable product (MVP). The two main points of reference in choosing the core features are:
- The problem your app solves
- Your application’s general goal
It’s not easy to depart from your vision for the product. But your MVP features need to originate from the problem your app aims to solve, not from your vision.
Step 9. Prototype
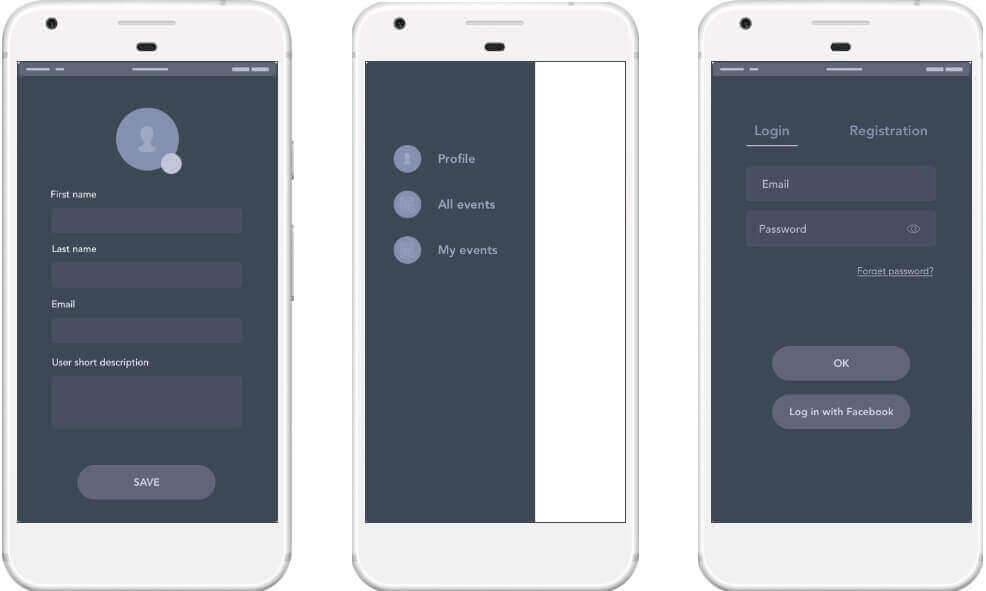
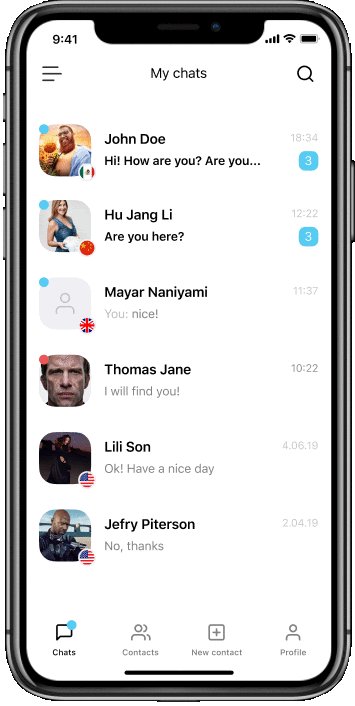
A prototype is the first visual presentation of your final product that has an immense impact on the entire app development process. It shows your product’s basic structure, interface layout, and sketches of your app screens. We do not recommend skipping project prototyping. Otherwise, you’ll face a lot of confusion during the development phase.

[The APP Solutions MVP prototype example, try full version]
Step 10. Minimum Viable Product Development
During MVP development, the development team will send you reports with hours team stent to implement one or another function. If your developers use the agile approach, they will run product demo sessions to show how implemented functionality works in the development environment.
In case developers misunderstood your business goals during previous stages, don’t hesitate to clarity what features are missing and describe their exact scenarios.

How Much Does an MVP Cost?
The cost of a Minimum Viable Product can vary from $30,000 to $50,000 based on your work requirements and scope. Note that the MVP cost is around 20-30% of the full-fledged product development cost.
The development of a Minimum Viable Product (MVP) requires:
- Design (from 40 hours)
- Back-end (from 226 hours)
- iOS/Android (from 242 hours)
- QA (from 140 hours)
- Bugfix (from 70 hours)
- Project Management (170+ hours)
- Project Documentation (80+ hours)
What comes after MVP?
Let’s imagine you and your development team built and released the project’s Minimum Viable Product. What are your next steps?
Pay close attention to new users, their behavior, how often they interact with your project, and how the project’s architecture reacts to those interactions.
Experienced developers know that bugs and system errors can occur unexpectedly after the project release despite hundreds of testing and QA hours. Thus, agree with developers’ tech support conditions for your project – what errors are crucial to fixing during one business day, and minor bugs that don’t impact the project’s business functionality. Such bugs can leave in code and be fixed in the version of a new project’s release.
User analytics will show you what functionality users interact with most often and what features require improvements. You also can ask users to rate the project’s usability, the functionality they find inconvenient, and the extra features they need to meet their goals. For this activity, you can apply surveys distributed through email or directly inside your project or website.
Consider those answers as the backlog for the second development phase of agile methodology, which might include implementing new functionality and fixing existing errors in the system.
