Let us imagine that you want to bake a cake. You decide to use a random set of products and mix it in an accidental amount. But, such a method of cooking does not guarantee you a predictable result. Instead, you could use a recipe with all the ingredients and proportions.
It is the same with web app development. Instead of developing some code from scratch, you can use ready-made templates, and this is where JavaScript frameworks come into play. Still, choosing the right solution might be challenging.
Why?
A new JS framework appears each month and there are too many options to choose from. While some frameworks are great for a big project, others are the perfect match for a simple app.
If you are looking for a perfect JavaScript framework, you are in the right place. Below, we share the comparison of Vue Vs. Angular Vs. React and valuable insights based on the Project Management Triangle. Thus, you can select the most suitable programming tool for your project.
What is a JavaScript framework?
JavaScript frameworks are handy tools for developing apps and user interfaces. Besides, developers use JS frameworks for making single-page applications. Single-page applications (SPA) allow users to interact with data on a web-page.
JavaScript frameworks empower websites with extra features, like user authentication.
Why you should actually use a JavaScript framework
So, you decided to create a website with some intricate features. But, do you need JS frameworks for that? Let’s find out.
- Save time. By using a framework you can reduce development time. Frameworks mean there’s no need to worry about session handling, authentication logic, and other functions. As a result, frameworks speed up the development time and reduce costs.
- Well-organized app infrastructure. Frameworks already have a well-organized skeleton structure. Besides, they separate interface files from business logic.
- Feature-rich app. You can use add-ons, themes, and widgets created by framework developers.
- Advanced security. The JS frameworks have advanced security because the framework itself takes care of it. From this perspective, you should not have to worry about hackers who can destroy your app.
- Ready-made code. Frameworks provide users with many built-in components, including user management functionality. Thus, there is no need to reinvent the wheel.
The bottom line.
By using JS frameworks, you can create a comprehensive web app in the short term. Besides, JS frameworks cut the development cost because they include built-in functions.
Vue Vs. Angular Vs. React pros and cons
Vue.js, Angular, and React are the most popular solutions for front-end development.

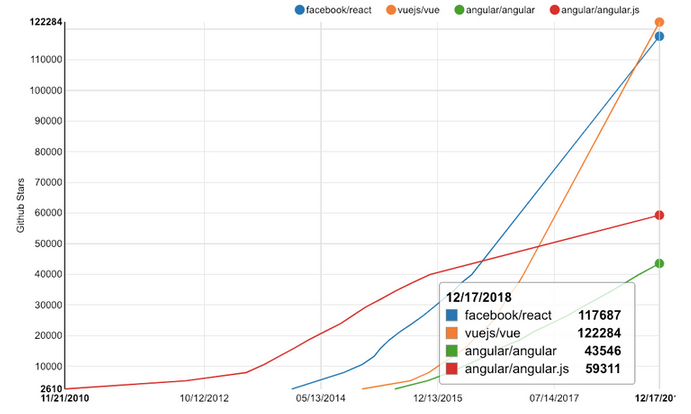
[ JS frameworks with the biggest number of stars on Github ]
Why you need to choose Vue.js
Vue.js is a JS library developed by a former Google employee, Evan You, in 2014. Vue is your solution for creating medium or large-sized web apps and sites. The Vue developer, Evan You, calls his creation a Progressive JavaScript framework. By this, he means that developers can add other libraries, like Vue Router, to the Vue core. You can find even more add-ons on the official Vue.js website. Vue powers such famous sites as 9gag, Alibaba, Adobe. The total amount of websites powered by Vue is over 64k.
- State Of JS survey ranked Vue the third most popular JavaScript framework in 2019.
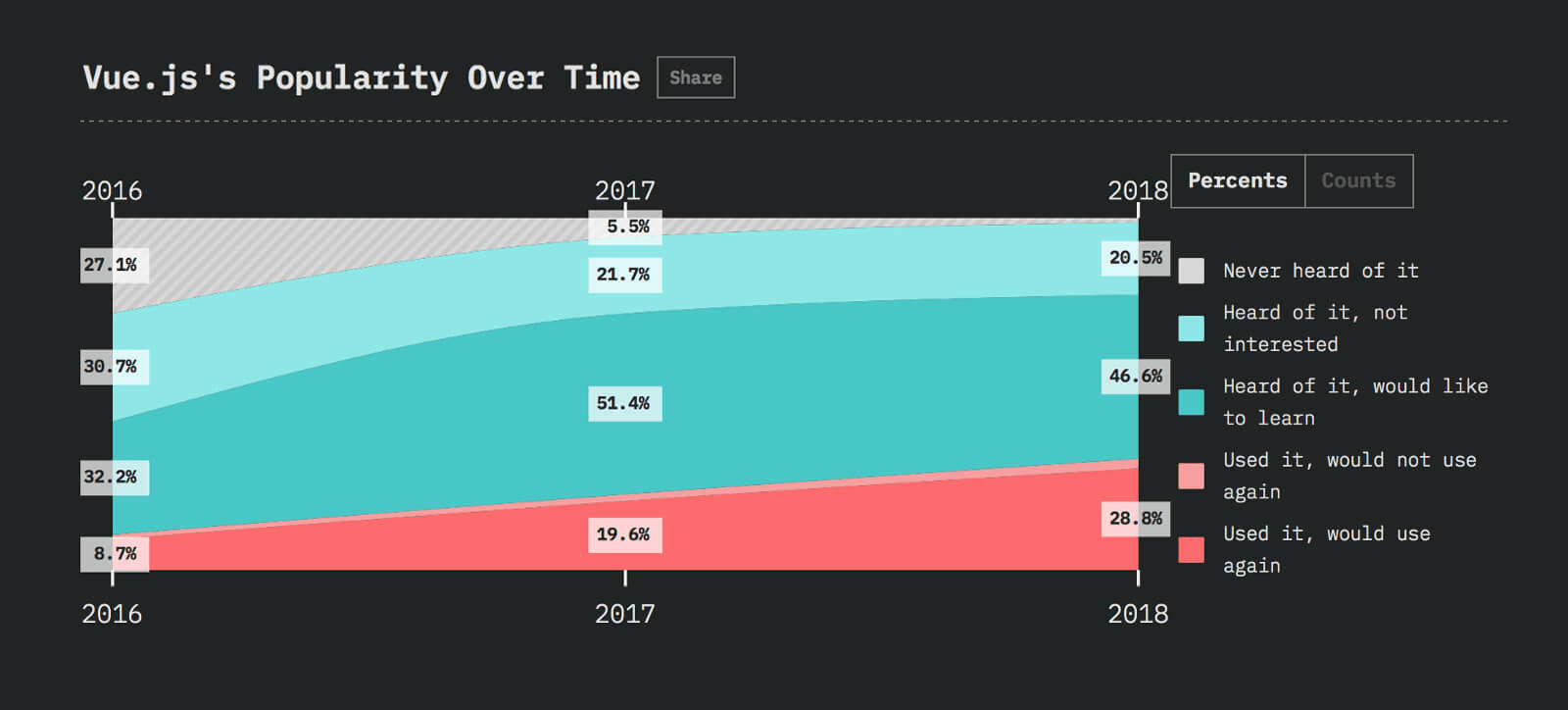
- About 28.8% of JS developers use Vue for their projects.
- According to Upwork, the hourly rate of Vue.js developer ranges from $25 to $70.
- Vue is rated 125k stars on Github, which is the biggest amount of stars among all JS frameworks. Besides, Vue has 18k forks and has 253 contributors.

[Image source: Dev.to]
Now, let us take a closer look at Vue.js, its advantages, and disadvantages.
Vue.js main advantages
- Size. The entire ecosystem is both small and fast. After gzipping, Vue file size is only 18kB, while other framework files are from 29kB.
- Readability. Vue has a straightforward syntax. Web developers, with previous experience in other JS frameworks, can understand Vue. Therefore, they can start working without spending hours at forums to find out how Vue js works.
- Documentation. With detailed Vue documentation, even an inexperienced developer can create a working web app. The framework requires only a basic knowledge of JavaScript and HTML. So, if you have a limited resource to develop your project, by using Vue, you still can create a working web app.
Vue.js main disadvantages
- Support. Vue has a small development team. This is why the framework is not capable of running and supporting big projects. So, if you are looking for a solution for an enterprise-sized app, you might look for another framework.
- Flexibility. In some cases, Vue might have issues during integration into large projects. Still, some possible solutions will come up soon.
Why you need to choose Angular
Angular, a javascript framework maintained by Google, is a perfect solution for hybrid, native, or web apps. Angular has MVC (Model-View-Controller) architecture.
How does Angular work?
It allows developers to divide the app component into three groups for better maintenance, which works great, especially for large-scale and feature-rich applications. Currently, Angular powers YouTube, Telegram, PayPal, and Upwork websites. The total number of sites powered by AngularJS and Angular 2 frameworks, is over 350k.
- State Of JS survey ranked Angular the second most popular JS framework in 2018.
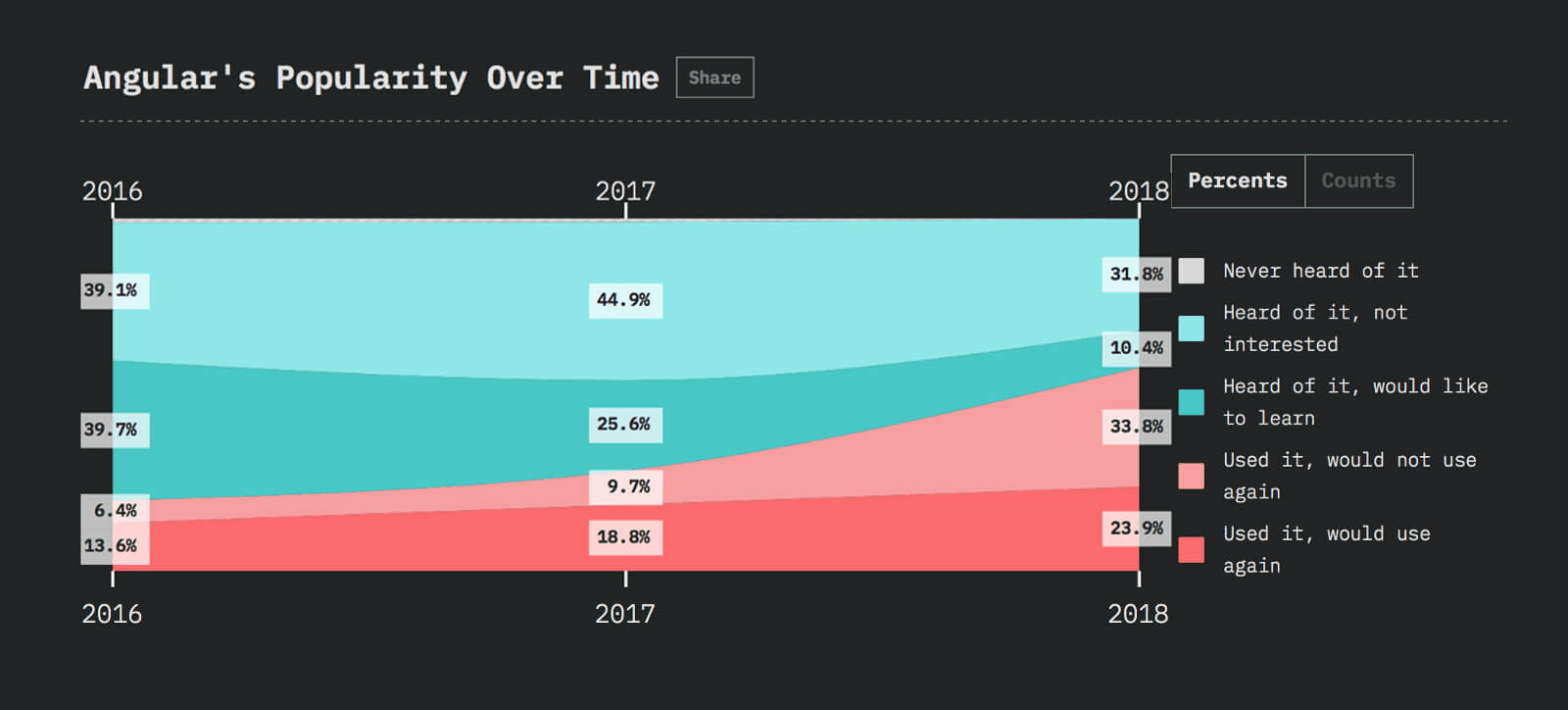
- This is a platform of choice for 23,9% of all front-end developers
- The hourly rate of an Angular developer may vary from $20 to $78, according to Upwork.
- Angular has 44.5k stars, 11.5k forks, and 840 contributors on Github.

[Image source: Dev.to]
Angular main advantages
- Code consistency. High code consistency results in better app maintenance. Angular provides users with services and components, similar to Lego blocks. Thus, developers can perform different tasks at the same time.
- Re-usability. Angular has a component-based structure. This way, your team can reuse the Angular components across the web app.
- MVC Patterns. Angular has an original MVC (Model-View-Controller) architecture. There is no need to split the code into different components, and then, create an inner logic to unite them.
Angular main disadvantages
- Syntax. Angular has a complex syntax which results in a steep learning curve. Therefore, the Angular learning curve might be too challenging, as well as trying to find a developer for your Angular project.
- Migration. Another Angular drawback is the difficulty with backward compatibility. The framework does not allow direct migration. Still, Angular documentation includes tips on how to deal with it.
Why you need to choose React
React is a JS library created by Facebook developers. React is the best for building interactive user interfaces. Apart from the pure React library, developers can use other React versions. They include React Native for mobile apps, ReactJS.NET for cross-platform apps, and DevTools to inspect the React component hierarchies. React powers Airbnb, Netflix, BBC, PayPal, and another 475, 000 websites.
- State of JS survey ranked React 1st most popular front-end framework.
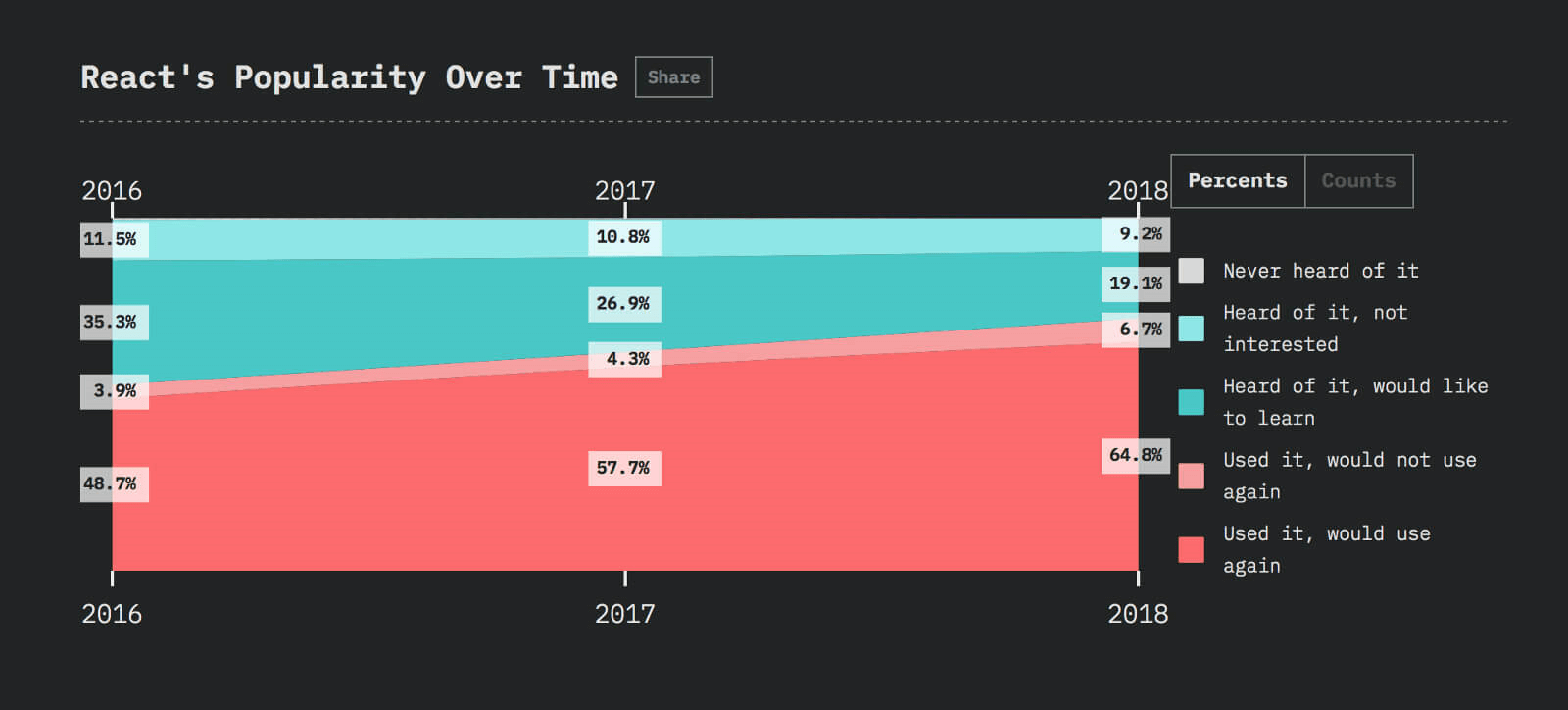
- Currently, over 64.8% of JS developers are using React
- The Upwork statistics tell us that React hourly developer rate varies from $15 to $150.
- The developer community on Github, ranker React with 120.5k stars, 21k forks. React also counts around 1200 Github contributors.

[Image source: Dev.to]
React advantages
So what are the advantages of React?
- High performance. This framework is famous among developers for its high flexibility and efficiency. React JS has a component-based architecture. Angular allows your team to reuse the code and maintain a large project easier and in a more effective way.
- Smooth learning curve. The framework has detailed documentation. Therefore, React has an easier learning curve compared to Angular. Thus, you can find React developers for your project.
- Backward compatibility. React launches a new release quite often. The latest 16.9.0 React release was on 8 August 2019. Thanks to CodeMods, you can migrate to the new React version.
- JSX. Unlike other JavaScript frameworks, React uses JSX for templating. JSX is a pre-processor that adds XML syntax extension to JavaScript. JSX can be a bit of a learning curve, still, this tool makes React more flexible for developers.
React disadvantages
- Integration. React is not a full-featured framework. React uses assembly tools for integrating its components into a traditional MVC framework. To make that happen, your developer should have in-deep knowledge of React. However, complexity might be unnecessary for small projects.
Vue Vs. React Vs. Angular Comparison
We compare the most popular JS solutions on the basis of the following parameters:
Popularity among developers. As we said, Vue.js popularity among developers is very high, and React is in second place. Angular is the least popular among developers.
Performance. Vue and React use A virtual DOM. A virtual DOM allows to change any app element and improve app performance. This is the main difference between Angular and React. On the other hand, Angular uses the browser’s DOM, which decreases the app performance. Still, Angular works great for large UI applications.
Community support. Both Angular and React are supported by top companies, such as Google and Facebook, and have strong communities. At the same time, Vue is popular among the open-source community.
Size. The lightest JS solution is Vue (80 KB), the next is React (around 100 KB), and the larger one is Angular (500 KB).
Learning curve. A more significant amount of developers prefer to use and learn Vue, followed by React and Angular.
Flexibility. The most full-fledged solution is the Angular framework, while React is the most flexible. At the same time, Vue, which uses ready-made templates, is less flexible.
React vs. Vue vs. Angular comparison table.
|
| Angular | React | Vue.js |
| Type | A Framework | Library to build UI | A library |
| Founders | Powered by Google | Maintained by Facebook | Created by Former Google Employee |
| Latest release | 8.2.2 | 16.9.0 | 2.6.10 |
| Application Types | If you want to develop native apps, hybrid apps, and web apps | If you want to develop SPA and mobile apps | Advanced SPA and started supporting Native apps |
| Ideal for | If you want to focus on large-scale, feature-rich applications | Suitable for modern web development and native-rendered apps for iOS and Android | Ideal for web development and single-page applications |
| Learning Curve | A steep learning curve | A little bit easier than Angular | A small learning curve |
| Community Support | A large community of developers and supporters | Facebook developers community | Open-source project sponsored through crowd-sourcing |
| Popularity | Widely popular among developers | More than 27,000 stars added over the year | More than 40,000 stars added on GitHub during the year |
| Developer hourly rate | From $25 to $78 | From $15 to $150.
| From $20 to $70 |
The bottom line.
- Unlike Angular Javascript framework, Vue and React offer better performance.
- Vue and React are the best matches for light-weight apps, while Angular works great for large UI apps.
- Unlike Vue and React, Angular has many built-in tools, such as templates, routing, and testing utilities.
- Vue.js is the most popular JS library among developers, and its community is continually growing.
React vs. Angular vs. Vue: The Project Management Approach
The Project Management Triangle is handy for analyzing upcoming projects. You can use it to select the most effective solutions for your future app. The Project Management Triangle includes the scope, cost, and performance.

[Image source: Smartsheet]
You can use the Project Management Triangle to find out what JS framework suits your situation.
If we imagine several scenarios, we will see how the framework may impact project cost, schedule, or quality.
Scope
You want to create a website with some interactive features. You have enough budget, but you need to ensure that the web app MVP will be ready after one month of development.
What JS framework would you choose? The answer is Vue.js. Why? Let us see.
Vue.js templates decrease the app development time. Besides, Vue is smaller and faster than React and Angular and is simpler in terms of syntax.
We used Vue.js for our recent project to develop the admin side of a driving simulator web app. Vue helps us to integrate the built-in messenger, interactive schedule, and other features. Besides, the client wanted to create a native mobile app for his web driving app. This is another reason why we used Vue since it allows for developing mobile applications on Vue Native Script.
Budget
Next scenario. You want to create a custom, medium-size web app for your banking system. You do not have tight deadlines for your project, but the issue is that you have a tight budget. So, what would be your solution?
Our answer is React. Why? Check this out.
Thanks to its flexibility, React works great to develop a custom solution. The virtual DOM makes React a perfect match for developing dynamic applications. In this way, the app can react more quickly to the data, changed by app users.
Performance
Now, let us imagine that you want to create an online social media platform. The platform should be powerful enough to handle 2,000 users per hour. The platform users will create profiles, share media files, and write messages. At the same time, you received enough funds from investors, and you’re not in a hurry.
What JS framework will you choose? Our answer is Angular.
Why Angular JS?
Angular has an advanced MVC (Model–View–Controller) architecture pattern. This framework allows developers to create a well-structured code, even for complex projects. With such an approach, Angular apps are more convenient to manipulate. Therefore, Angular is the best JS solution for developing and maintaining big projects.
Want to Learn More About The APP Solutions Approaches In Project Development?
Download Free EbookWrapping Up
To conclude, frameworks in programming are like recipe books for cooking. You can start the developing process without frameworks, but the result will be quite unpredictable.
Thus, you might need a framework if:
- You need to create a sophisticated, secure, and effective web app
- You know what web app features you need and how they need to perform
- You do not have the budget and resources to reinvent the wheel
- You are on a strict timeline, so there is no time to develop your system
As we said, each framework and library has its advantages and disadvantages. To choose the right solution for your project you need to consider developer resources and your business goals.
- Vue.js is excellent if you need a light-weight framework with a simple learning curve.
- React allows developing flexible projects with significant ecosystems.
- Angular is your choice if you want to develop a large project and want to extend it with time.
Want to receive reading suggestions once a month?
Subscribe to our newsletters