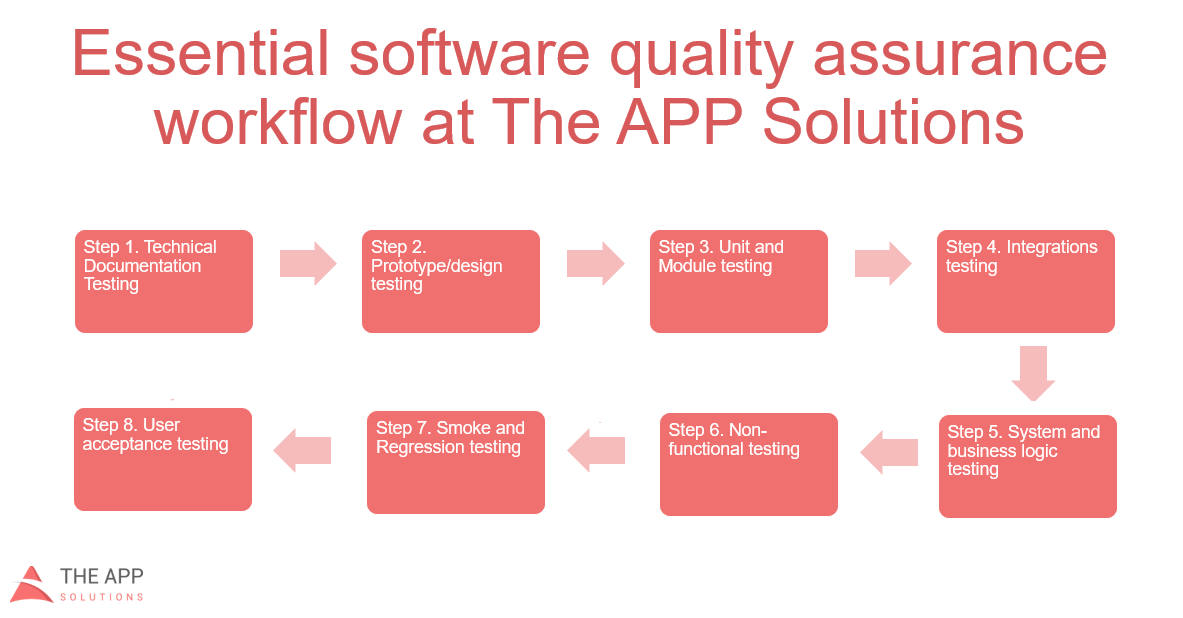
- Essential software quality assurance steps at The APP Solutions
- Step 1. Technical Documentation Testing
- Step 2. Prototype/design testing
- Step 3. Unit and Module testing
- Step 4. Integrations testing
- Step 5. System and business logic testing
- Step 6. Non-functional testing
- Step 7. Smoke and Regression testing
- Step 8. User acceptance testing
- When you need to test your projects
Mobile applications are comprehensive systems that consist of different elements. For this reason, it is impossible to make all the components work together on the first attempt. Even giant mobile apps such as Facebook and Spotify run testing, find defects, and fix them on the go.
Our quality assurance engineers pay extra attention to software testing. With such an approach we can find and fix errors before the project release.
This article will help you to understand our software quality assurance process.
Essential software quality assurance steps at The APP Solutions
Testing and quality assurance are integral parts of our development process. When developing an app from scratch, our software development and quality assurance team do the following:

Let’s find out more about our software quality assurance best practices.
Step 1. Technical Documentation Testing
Technical documentation is an essential deliverable of the discovery phase. This document includes the project description, system architecture, user stories, and third-party APIs.
But, when making tech documentation, it is impossible to keep all features in mind. Our QA engineers test project documentation in the following way:
- Learn how your mobile app should work
- Decide how each module should work
- Clarify the way each mobile app element will connect with others
To visualize the app architecture, they create mind maps using the XMind tool.
Once QA engineers have found all of the defects in an app’s logic, they send a bug report to Business Analyst who then fix those errors.

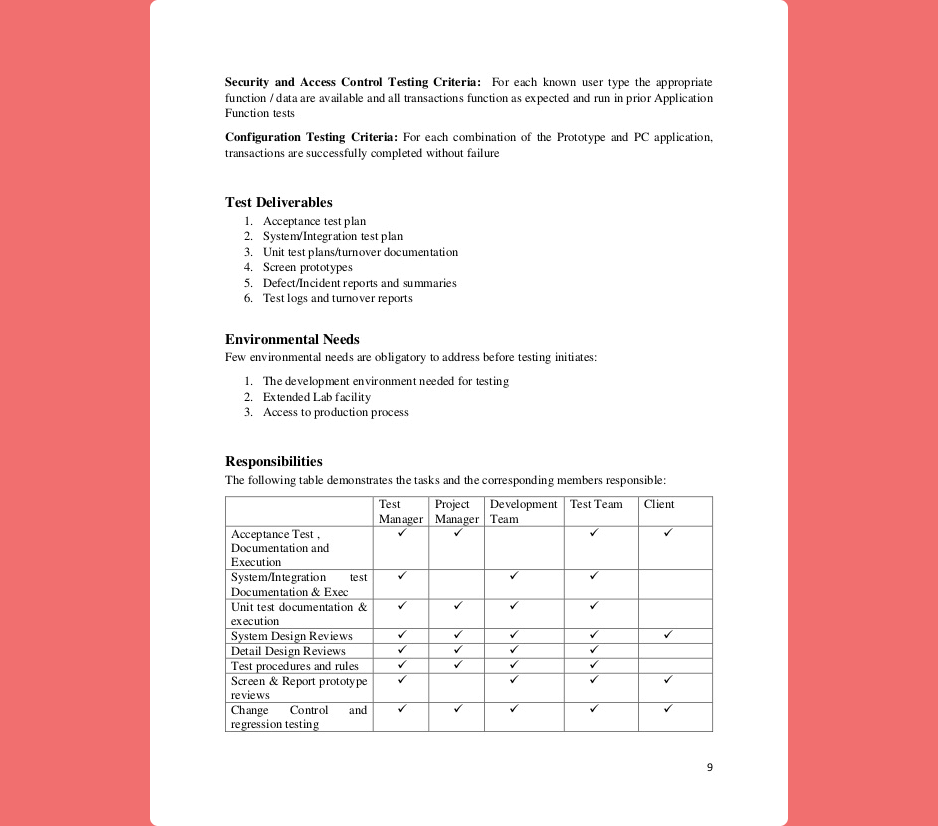
[Example of test documentation]
Next, based on user stories from technical documentation, QA engineers create a test plan. In this document, they describe how they will test each app’s features.

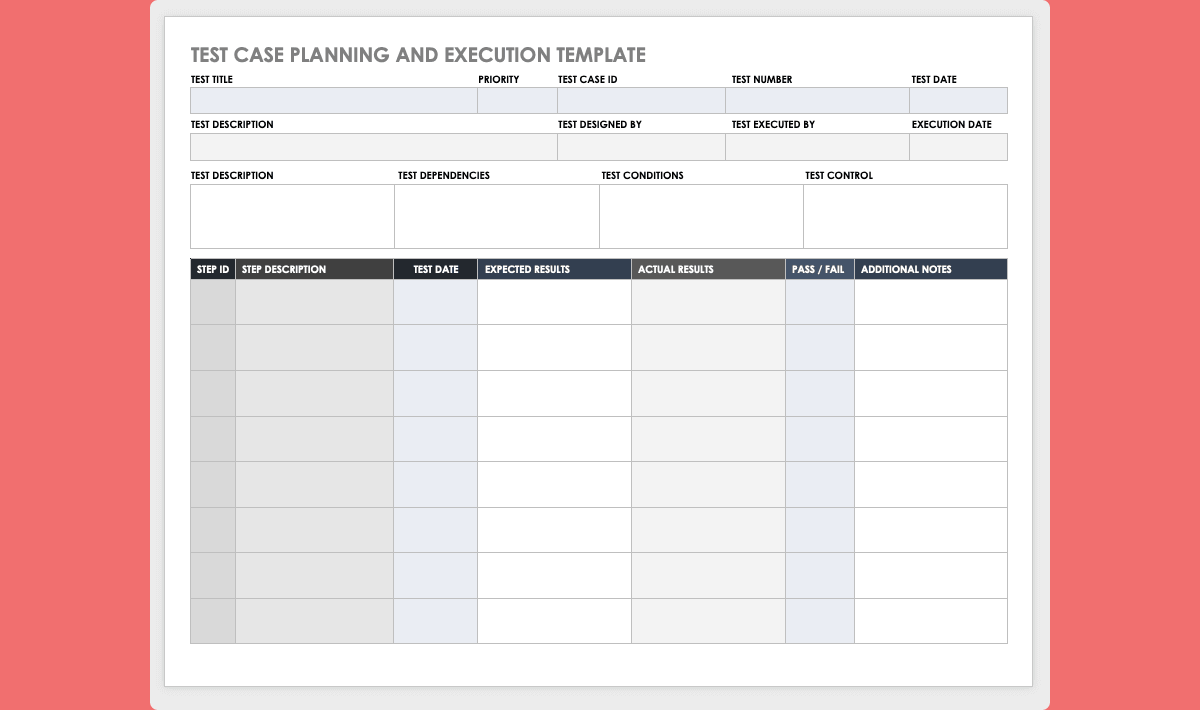
[Example of test case plan]
Step 2. Prototype/design testing
A mobile app prototype is another deliverable our clients receive after the Inception phase. It includes the app’s main screens, features, and layouts. QA engineers use user stories from technical documentation and compare them with each function.
Thus, we can find weaknesses in the prototype’s system logic and UI.
We test mobile app prototypes and design with Figma and Sketch tools.
Step 3. Unit and Module testing
We use Agile methodology for the app development process. This means that we break sophisticated features into user stories and implement them during sprints.
The main tools our testers use at this stage are:
Xcode, a native iOS tool for building iOS apps
Android studio, a native Android tool for developing Android apps
Postman, a tool for API testing
Quality assurance in our software development life cycle works in the following way:
- Our developers build a feature based on a user story
- QA engineers use test cases to find out whether the feature works properly
- When a QA engineer finds system defects a report is made
- The project Manager receives the report and assigns a developer the task of fixing those defects
- The developer fixes all technical bugs
- QA engineer runs retesting and creates another report.
The architecture of a mobile app is a very fragile thing. While you fix one error, you can crash other app features. Thus, QA engineers can make up to 5 rounds of retesting to make app features works properly.
Step 4. Integrations testing
Now, developers start to integrate third-party APIs and SDKs. That might be a payment gateway, geolocation, social login, or other add-ons.
To ensure all integrations work together, we apply the same scenario as in the previous stage:
- Use test cases to find defects
- Write report will all defects found
- Fix them
- Run retesting to find out whether bug-fixing affected other app features
- If needed, repeat the cycle to ensure all third-party integrations work together
Step 5. System and business logic testing
During system testing, QA engineers check how a project’s features and business logic work. The main goal of the QA engineer at this stage is to crash the app.
If everything works properly, we compare whether the features and UI match the app’s prototype.
Step 6. Non-functional testing
Non-functional testing includes the following sub-categories:
- Usability testing
- Volume testing
- Load testing
- Reliability testing
- Performance testing
- Scalability testing
And so on.

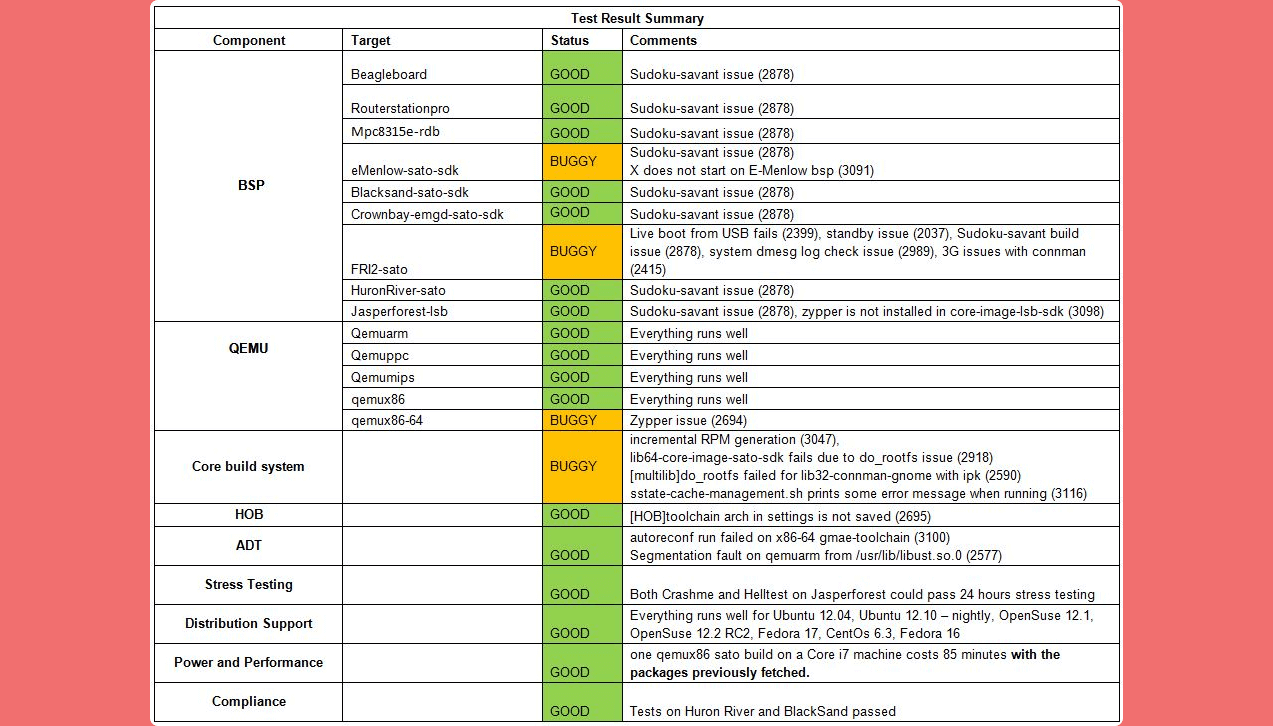
[Example of test result summary]
Non-functional testing helps us to optimize the way your mobile project is installed on mobile devices. Also, this quality assurance activity shows us how the project is managed and monitored. Thus, we increase project usability, maintainability, and efficiency. At the same time, we decrease the risk and cost associated with non-functional aspects of an app.
Step 7. Smoke and Regression testing
Testers do smoke testing to find out whether the basic functions of the application work together. During smoke testing, the team deploys software to the QA environment and verifies the stability of the app. The main goal of the QA team during smoke testing is to find early significant issues.
After the QA team ensures the deployed build is stable, we start the regression testing phase. We apply all test cases created for all use cases and the app’s features.
In a nutshell, we determine that the basic functionality of the app works during smoke testing. We use regression testing to check out the project in more detail.
Step 8. User acceptance testing
Before the official launch of your mobile app on the app marketplaces, we show you the app so you can test it as a user. If you find errors or system errors, we conduct a bug fixing process to ensure developers have fixed all defects. Then, we officially release your mobile app so users can download it from app marketplaces.
When you need to test your projects
Consider that quality assurance and bug-fixing do not end after the app’s release. There are several cases when you also need help from our QA engineers.
- After the official project release
The first release of the app may include many programming bugs reported by app users. Thus, our clients continue to work with us to fix defects on the go.
- After the new OS release
Each new version of the operating system could crash your app or impact some of its features. Thus, to avoid app user dissatisfaction, you need to hire QA engineers to find out whether your app is compatible with the new OS.
- After adding new functionality or third-party APIs
Want to Learn More About The APP Solutions Approaches In Project Development?
Download Free EbookMobile apps are very vulnerable when adding new functions. Thus, you need help from QA engineers each time you add new features or integrate a new API or SDK. Even a small change may cause an imbalance in the workflow of the app.
In a nutshell, when building your mobile project, it is impossible to consider all errors that may arise. To create bug-free software, you need quality control, even after the official release.
If you still have questions on our quality assurance and testing process, drop us a line to get help.
Want to receive reading suggestions once a month?
Subscribe to our newsletters