Both Node.js and Reac.js are JavaScript technologies, yet both of them are entirely different things. The main difference between Node.js and React.js is, while Node.js a back-end framework, React is used for developing user interfaces. Still, they both have advantages and disadvantages, as well as particular use cases.
If you want to find out which one you should use for your next JavaScript project, read on. Below we share the key features of Node.js and Reac.js and their pros and cons. After reading this article you will have a clear picture of what technology suits your project needs.
Let us start.
What is Node.js?
Node.js is a technology to build the back-end of applications with JavaScript.
Google Chrome’s V8 JavaScript engine powers Node.js. Node.js effective and lightweight because it uses an event-driven and non-blocking I/O model. Developers use this framework for hosting APIs, serving HTTP requests, and accessing the database.
Who uses Node.js?
Currently, Node.js is used by many companies and has several famous clients, like Netflix, Trello, and Uber. Below we share why Node.js has become their framework of choice.
Netflix, the leader of online video streaming, conducts A/B testing to provide 93 million users with a rich experience. The platform faces problems of conditional dependencies and app scalability. To solve these issues, the company has chosen Node.js for its fast speed and that it’s lightweight. In this way, Netflix has managed to decrease startup time by 70%.

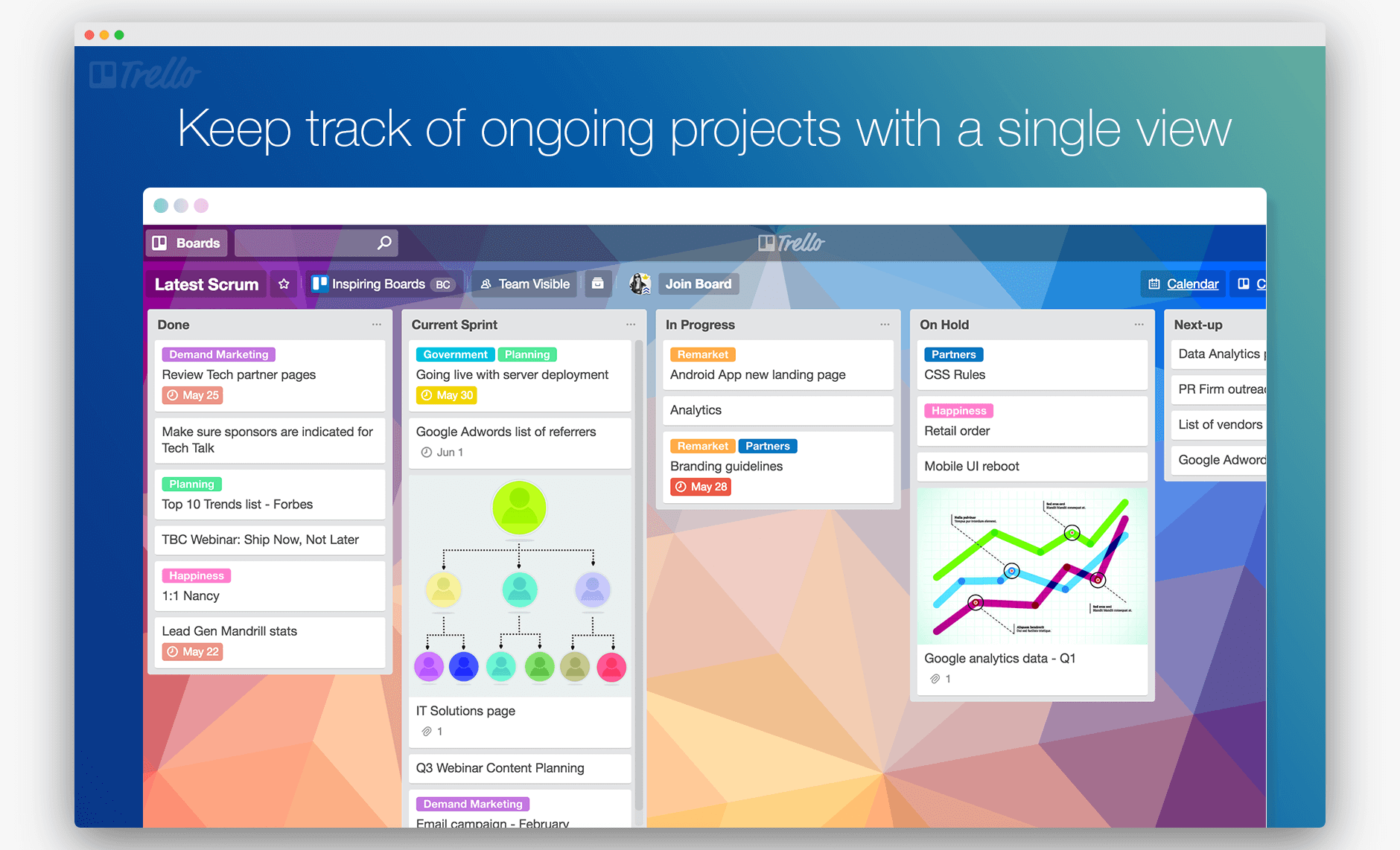
Trello, a project management app, uses Node.js for its server-side. The Trello team found Node handy for system updates, which need a lot of open connections.

Uber, a two-sided carpooling service, said that Node.js is one of the most crucial tech solutions. The framework enables scaling up in line with the rising demand for their services.

Node JS Key Features
Now, let us find out about the main Node.js features.
- Open-source. Node.js is a free and open-source framework.
- Enhanced performance. Developers can perform non-blocking operations, which enhances web app performance.
- Server development. Node has in-built APIs. Consequently, Node.js allows developers to make different servers like DNS servers, TCP server, HTTP server, and more.
- Unit testing. Node.js has unit testing called Jasmine, which allows testing ready code quickly.
- Scalability. Apps built with Node.js can be scaled in both a Vertical and Horizontal way to improvise their performance.
What is React.js?
React.js is an open-source front-end library to develop user interfaces for websites and web apps in a structured way. The idea behind React.js is to allow the development of a dynamic library with high performance. For instance, this technology is used to show newsfeed while people are chatting. React js alternatives are Angular and Vue.js.
You might also like VUE VS. ANGULAR VS. REACT COMPARISON
Who uses React.js?
Developed by a Facebook team, React is used for everything from content-based websites like The New York Times to apps like Twitter. Now, let us check apps that use this library.
Facebook, which relies heavily on user interaction with website elements. Thus, almost all dynamic elements of a Facebook web app are built with React.js.

Instagram is another example of successful React usage. The app is using React for Google Maps APIs, geolocation, and other features.

Netflix is using React.js for their Gibbon platform. This platform applies low-performance TV devices instead of the DOM used in web browsers. The React.js library helps the Netflix team to improve runtime performance, speed, and modularity.
HOW TO DEVELOP AN APP LIKE NETFLIX

In our experience, React.js came in handy to add a dynamic online multi-currency calculator to a two-sided marketplace. Read the full case study on the link.

React.js Main Features
Let us find out what React.js is about:
- Easy maintenance. This library re-uses system components and solves any issues connected with React updates.
- Performance. React is using Virtual DOM (document object model), which improves app performance.
- Stable code. By using only downward data flow, React guarantees code stability and better app performance.
- Developer toolset. React js provides developers with debugging and design tools, ensuring high performance.
- Mobile app development. By following the same design patterns, you can build rich UI for native apps supported by iOS and Android platforms.
Now, let us compare React and Node.js.
Node JS vs. React JS Comparison
Both React.js and Node.js are different technologies used to develop different parts of a web app. Below, we compare React with Node js, their pros, cons, and usage so you can compare them for your proposed project.
SWIFT VS REACT NATIVE: WHICH ONE IS BETTER TO CHOOSE WHEN DEVELOPING YOUR APP FOR IOS
|
| Node.js | React.js |
| Developed by | Jordan Walke, a Facebook employee | |
| Type | An open-source framework, for writing code and generating dynamic web page content. | ReactJS is an open-source, client-side library for delivering high-performance dynamic apps.
|
| Latest Version | 12.9.0 / August 20, 2019; | 16.8.6 / May 6, 2019 |
| Advantages |
|
|
| Disadvantages |
|
|
| Use cases |
|
|
| Popularity among the developer community | 63,976 stars on Github | 135,401 stars on Github |
| Hourly developer rate | Based on the Upwork info, the Node.js hourly rate may vary:
| According to the Upwork, the hourly rates would vary following way:
|
KOTLIN VS. JAVA: WHAT TO CHOOSE FOR AN ANDROID APP?
Node js vs React js: Which is Better
Both Node.js vs React.js are modern technologies applied by many successful businesses.
But what should you choose for your proposed app? Let us give you a clue.
- If you want to create a sophisticated yet scalable server-side web application, like an online streaming platform, your choice is Node.JS.
- To create a project with changing states, like dynamic inputs, buttons, and so on, React.js is your perfect match.
At the same time, you can use both technologies for your web app. You can create the front-end of the web app with React and the back-end with Node js, as Netflix did.
Download Free E-book with DevOps Checklist
Download Now