Stages of Logistics Mobile App Development
- Essential reasons to create a mobile app for a logistics business
- Eliminates paperwork
- Reduces delivery time and costs
- Optimizes dispatches and routes
- Provides control over vehicle tracking
- Develop a logistic mobile app step-by-step
- The APP Solutions experience in logistics mobile app development
- Leveraging mobile technologies in logistics and transportation management
Have you ever faced a situation when your freight brokers spend too much time checking the load board, your driver’s truck is broken at the mid-way point to a warehouse, while some of your truckers drive empty? It sounds like a nightmare for all logistics business owners. Such situations occur because the logistics business is very segmented and consists of several departments – warehouses, fleet, and delivery management. Also, the absence of visibility across logistics departments results in profit loss due to empty miles. In its empty miles research, FreighWaves said on average fleets drive 20% of empty miles or so-called deadhead trips, which reduce logistics businesses’ income.
To make your logistics company work properly without losing income, you need to manage warehouses, ensure maximum truckloads, and track driver locations, while providing ultimate transparency across all departments.
PREDICTIVE ANALYTICS VS. MACHINE LEARNING: WHAT IS THE DIFFERENCE
The solution is logistics mobile app development that makes the work across all departments visible and predictable.
After reading this guide, you will be aware of the essential logistics app types and how to develop a logistics app for your business.
Essential reasons to create a mobile app for a logistics business
Logistics businesses need to integrate mobile application strategy to their workflow in order to receive the following benefits:
Eliminates paperwork
Logistics mobile apps provide instant access to a company’s database with freight accompanying documents, avoiding inconvenient paper order forms and service orders.
Reduces delivery time and costs
Thanks to fleet management mobile solutions, you can schedule freight delivery, predict fuel expenses, and reduce empty miles.
Optimizes dispatches and routes
Mobile solutions for warehouse management with built-in databases and barcode scanning features improve freight dispatching, while the delivery scheduling function gives you the option to choose the best way beforehand.
Provides control over vehicle tracking
You can achieve more coordinated shipment and accurately predict the vehicle’s dispatch time by an integrated GPS tracking feature to a driver’s logistics app.
In a nutshell, you can leverage mobile technologies to automate routine tasks, manage dispatched inventory in real-time, and provide visibility across all departments, thus decreasing empty miles and increasing profit.
Related reading:
- AI in the logistics industry
- How to develop Uber for trucking
- How to develop an application like Uber
- HYPR taxi app development case study
Develop a logistic mobile app step-by-step
We often meet customers who ask us to give an estimated cost of the logistics app development without knowing the app’s type or its main components and features, which makes the estimation impossible. Thus, before getting in touch with mobile developers, you need to select the app’s type. In addition, you need to be aware of the development phases to be on the same page with your dev team.
To give you an idea of the app development process, we gathered essential logistics app development stages.
STAGES OF LOGISTICS MOBILE APP DEVELOPMENT
Step 1. Select the Type of a Logistics App
Since logistics includes several departments, logistics apps also vary by purpose, end-users, and the feature list. At this stage, you need to decide which app’s type you are going to build and select one among the following:
Fleet Management Mobile Apps
If you have an excessive fleet, you need to track the information about each vehicle and maintain them in time. A fleet management app will help you to record, manage, and store all the information about your trucks. With such transport logistics software, you can track vehicle maintenance history, service costs, fuel consumption trends, and other essential metrics to give you deep insights into your total cost of ownership. Fleet management apps include a driver’s app where the user updates information on the vehicle and an Admin web-based app where you can assign the user’s role, track statistics of your fleet, scheduled maintenance reminders, and so on. To find out more about the fleet management app’s feature list, let’s discover Fleetio Go, a typical fleet management app.

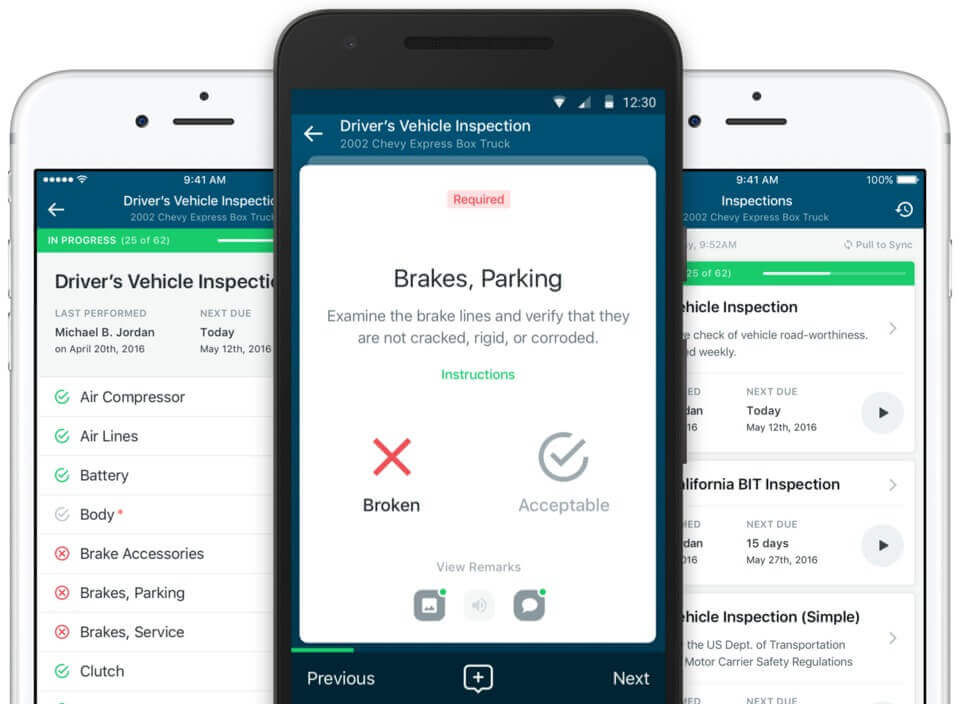
[Source]
Fleetio Go, a part of Fleetio Manage logistics management software, helps drivers to update information, track their fleet, and access fleet data anytime, anywhere. The app’s most essential features are:
- Real-time inspections submissions (DVIR) and issues reports
- Barcode scanning for streamlined data updates
- Digital gallery with photos, docs, and comments
- Integrated GPS for vehicle tracking
- Submission of Work Orders
Logistics On-Demand Mobile Apps
Vehicles do not always drive fully loaded, and if your drivers have extra space in their trucks, they can take some extra fright for the delivery. If you want to increase the income of your logistics company, consider shipping on-demand mobile app development.
On-demand delivery logistics apps connect company-owned vehicle drivers and shippers who need their cargo to be delivered. Thus, the app consists of a carrier app, shipper app, and an Admin panel. Now, let’s find out how such apps work.
- Shippers post a freight request with cargo destination, origin, load, weight, size, and cost
- The platform notifies the nearest driver, ready for immediate pickup, who accepts the shipment request
- Once the driver picks up the freight, shippers can track the vehicle location via build-in GPS, receive real-time updates and alerts on the delivery progress
- After the driver delivers the cargo, the platform notifies the shipper about successful delivery and automatically sends an invoice for payment
To earn money, shipping an on-demand app charges a software service fee based on the delivery’s total.
HOW TO BUILD A FOOD DELIVERY APP LIKE UBEREATS
To learn more about logistics on-demand mobile app features, let’s take a closer look at the Cargomatic Driver app.

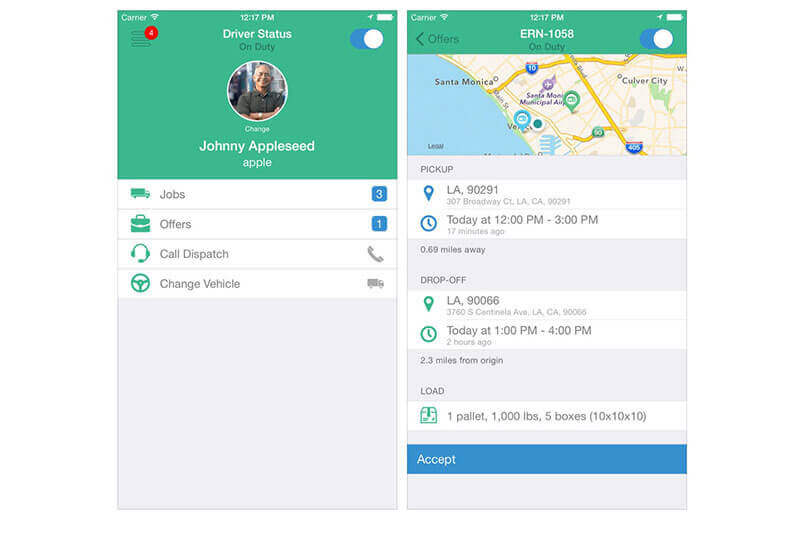
[Source]
Cargomatic is targeted at company-owned truck drivers who want to accept additional shipments during delivery routes. The Cargomatic Driver app’s essential features are:
- GPS tracker to determine the driver’s location, suggest nearest shipping requests and show driving directions
- Offers section, where the driver can view app shipping requests nearby
- Order page with information about the shipment origin, destination, size, weight, etc
- Built-in messaging to discuss all the details with the shipper
- Jobs with a history of completed orders, new shipping orders, and their status
- Digitized documentation, where the driver takes a picture of the bill of lading, the POD, and inputs the name of a representative
Considering Developing a Logistics Software?
Download Free EbookWarehouse Mobile Apps
If your logistics business owns a warehouse, you need to ensure that all shipments will be delivered to the right origin within the stated time. At the same time, tracking, managing, and updating the status of hundreds of deliveries in real-time is almost impossible. To digitize the management of your warehouse, consider barcode scanning app development. Such applications are empowered with third-party APIs to recognize various barcodes and integrate with your warehouse database to update information in real-time. Also, barcode scanning apps eliminate expenses on barcode scanners, reduce human errors, and increase your warehouse employee efficiency thanks to bulk barcode scanning. To find out more about the essential warehouse management feature list, let’s take a closer look at the Logistics Plus Mobile Warehousing & Transportation App.

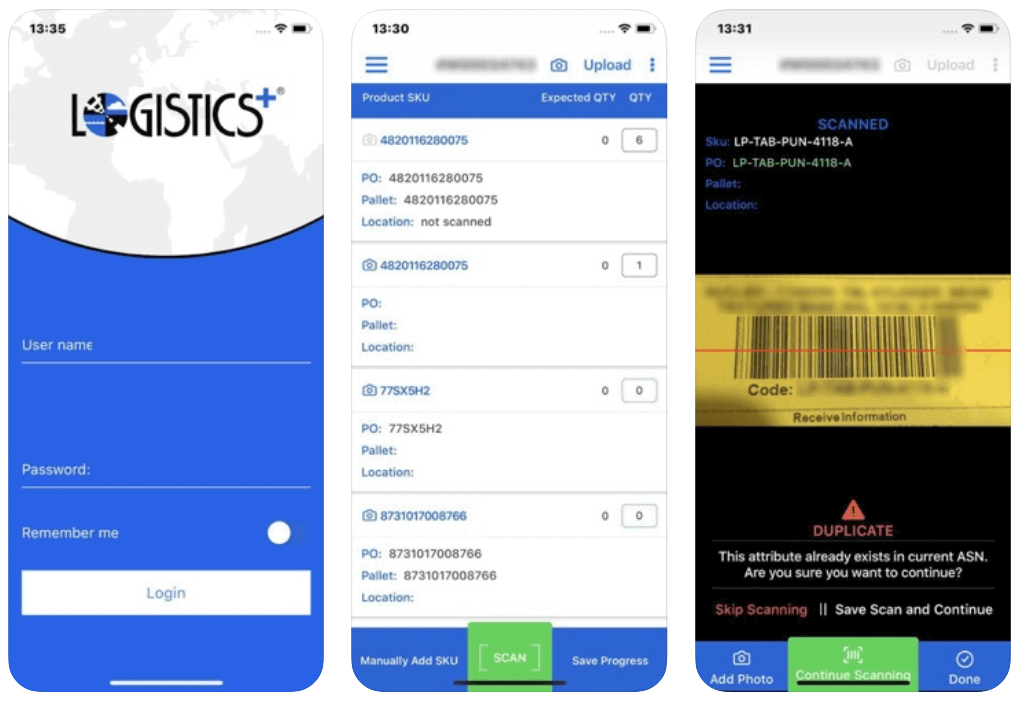
[Source]
Logistics Plus Mobile Warehousing & Transportation App improves warehouse management by streamlining the receiving process, checking details, and tracking domestic and international freight. The essential features of this logistics management app are:
- Barcode scanner to read barcodes using a mobile device’s camera, and update the warehouse database within minutes
- Integration with resource management software (ERP) so warehouses and logistics businesses can track freight being shipped in and out
- Shipment Tracking for finding a particular freight by the shipper, consignee, or PO#, and its status
- Current Position to find out about shipping geolocation, speed, navigation status, times of departure and arrival, and ETA at the final destination.
Once you have enough information about your logistic mobile app and its feature list, it is time to find mobile app developers and contact them.
Related reading:
HOW IS AI REDEFINING THE LOGISTICS & TRANSPORTATION INDUSTRIES
Step 2. Quote from logistic mobile app developers
At this stage, your goal is to consider not only technical expertise but also communication between the team and yourself as the client. But why does it matter? While there are hundreds of thousands of good developers, the project’s success directly depends on excellent communication among team members where soft skills are essential.
Where to find the best mobile app developers:
- Clients review platforms, such as Clutch or GoodFirms
- Professional social media networks, like Linkedin
- Technical blogs where industry leaders share useful tips with their clients
Also, check out our previous article where we shared tips on hiring mobile app developers. Once you select the best mobile developers, you need to get in touch with their sales representatives, usually via the website’s contact form.
Step 3. Sign NDA and explain your business idea
Once your request is answered, a sales manager will schedule a call to receive more information on the project. However, there is no need to share all the details about your logistic app with people who are not yet your technological partners. Thus, a sales manager who respects your business idea will send you an NDA (Non-disclosure agreement). However, if you have strict deadlines, ask to sign an NDA before the first call. Now, tell the sales manager what logistics app you are going to build, its features, users, and so on. The sales manager will send this information to business analysts, who will roughly estimate the costs of your app.
Step 4. Receive a rough app estimate
A rough estimate of the app’s cost is not the final cost of your project because there are many tech details and requirements to be clarified. Thus, avoid companies who claim to develop a comprehensive logistics app for ridiculously low costs.
Compare a rough estimation from mobile app developers, including timeframes, technologies, team composition, their hourly rate, and choose your winner.
Step 5. Launch the discovery (inception) phase
The discovery or inception phase lasts from one to three months. During this period, your development team will come up with questions concerning the app’s business logic, functions, end-users, and the way they interact with the app, to create a project specification. A project specification, or technical documentation, is a document that describes project goals, all possible ways users will interact with the app (user stories), what the app will do in each case, the list of technologies, and architecture.
Another deliverable of the discovery phase is an app’s prototype. The prototype is an interactive design of several screens that visualize the main app’s design elements. On the link, you can try our app prototype.
At the end of the discovery phase, the team will run a demonstration of the app’s prototype, send you the project specification, prototype, final estimate, and wait for your feedback.
HOW MUCH DOES IT COST TO DEVELOP AN APP: DETAILED FEATURE BREAKDOWN
Step 6. Build and launch your logistic app’s MVP
Before developing the feature-rich app, the team will create an app MVP (minimum variable product). The MVP is the app’s version that includes only essential features required to prove your business idea. To build an MVP, the dev team will do the following:
Create an app MVP development plan
Using the project specification, the team prioritizes the app’s features and creates an MVP roadmap. The project roadmap is a document that includes all MVP user stories and iterations for their implementation.
Start the development phase
The team starts to implement user stories according to the development plan. At the end of each iteration, the team will send you the report, and each month they will conduct a demonstration to show you a ready-made part of the app.
Release the app’s MVP on marketplaces
Once the MVP of your logistic application is done, the development team runs the final demo and releases the app to Apple Store and Google play for public access. At this stage, you receive entire access to your app, the database, the app’s code, and other project-related documents.
Step 7. Empower logistics app with advanced features
After you receive feedback from the app’s users, you and your development team will decide what advanced features to build next. For this stage, consider adding such advanced logistics app functions as:
- Build-in messaging
- Digitized documentation
- Changeable shipping order status
- Digital gallery with freight images
- History of completed shipments
- Real-time inspections submissions
- Barcode scanning API integration
- Third-party payment gateway
- Logistics optimization software
OUTSTAFFING VS. OUTSOURCING VS. MANAGED SERVICES: DIFFERENCES AND BENEFITS
The APP Solutions experience in logistics mobile app development
We delivered two projects for customers from logistics domains.
Transprolog Monitoramento, a logistics company from Brazil, hired us to develop a mobile logistics platform with GPS and message for drivers, and integrate it with a ready-made web-based app for logistics managers.
To meet the client’s goals, we empowered a mobile app for drivers with the following features:
- Build-in messenger to communicate with shippers via text and voice messages, send them images and videos
- Order management to change the delivery status via the app
- GPS integration
Our team delivered the project within a tight timeline, and the client received the app after three months.
Heavy Haul Route is another mobile app we developed for the logistics segment. Initially, the client needed a route planning app for long-haul truck drivers that offered the best route, and reduction in fuel expenses, to avoid getting off-route tickets and hitting bridges. Apart from coding, the client also needed a team to create the app’s design.
After working with us, the client received:
- UX/UI design for all app’s screens
- Maps service integration via API
- Advanced user data security measures
WHAT TECH STACK TO CHOOSE FOR YOUR PROJECT
Leveraging mobile technologies in logistics and transportation management
In a nutshell, logistics management systems can improve performance across all your departments, from the warehouse to vehicle maintenance. To develop an outstanding mobile app for your logistics business, follow the steps we have described in this guide.
If you are considering logistic mobile app development and still have questions, we are always here to help.
How much will your logistics app cost?
Estimate now