Uber API Integration: a Step-by-Step Guide
You might remember the Greek myth of King Midas, who turned everything into gold with his touch. Well, we did not expose his magical abilities. But we offer you valuable insight on how you can add value to your business app.
The market for mobile applications is quite crowded, and to stand out from the competitors might be challenging. Still, you can consider adding new features to your app, like a taxi-hailing service.
For that, you do not need to reinvent the wheel. To empower your app with the taxi-booking feature, you can integrate the existing Uber API, and Ride Request Widget. Besides, with the new Rides SDKs, the development team will make such integrations easy and fast.
The numerous successful examples of Uber integrations, like Foursquare, Amazon Echo, and others, show us that this strategy works.
In this article, we are going to tell you about Uber’s successful collaborations with other businesses, the benefits of Uber API integration, and a step-by-step guide to doing it.
Key Uber statistic
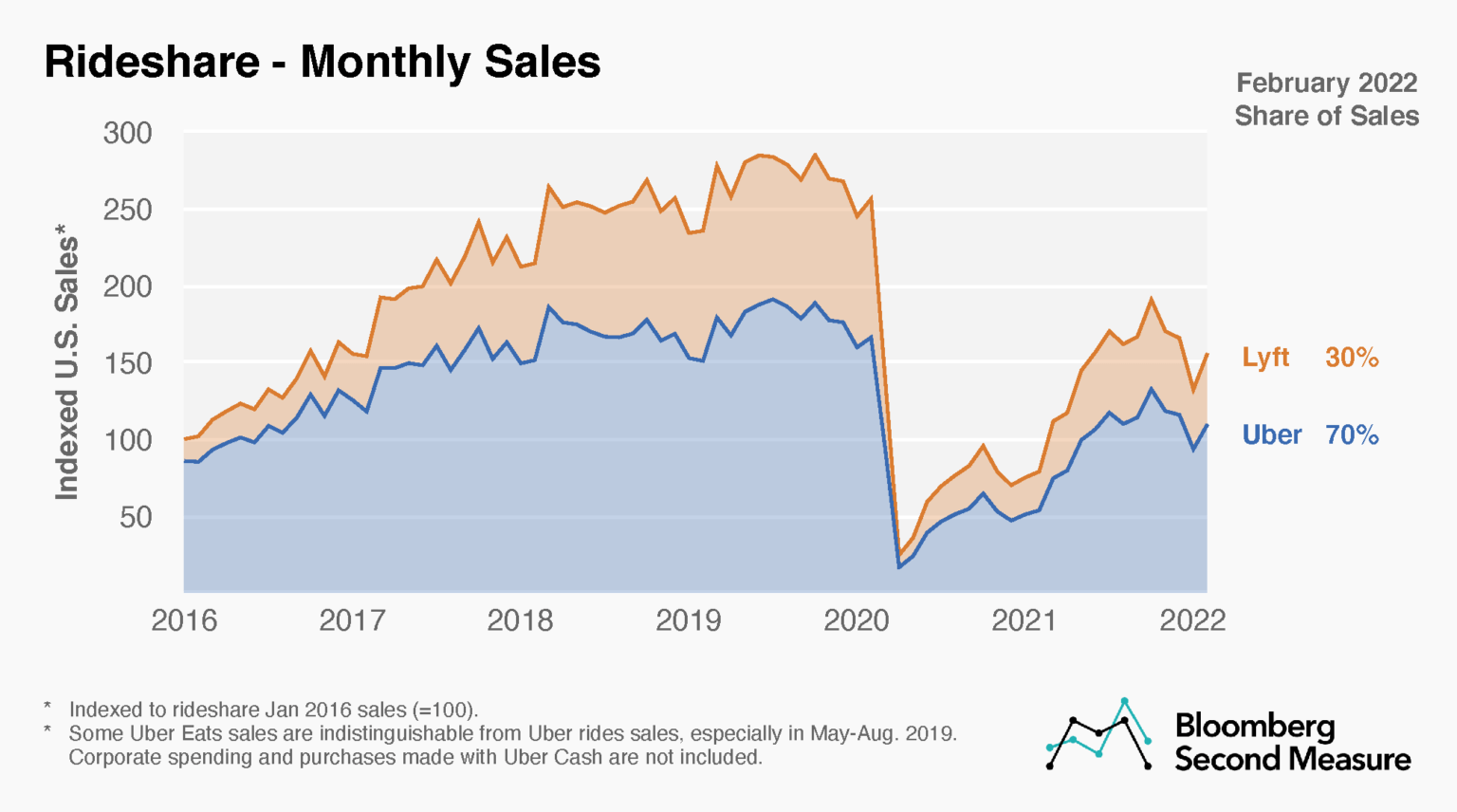
Being present in 85 countries, Uber remains the most popular taxi-hailing apps. The company is a dominant player, taking in 70% of the U.S. ride sharing-market in 2022.
As you can see in the graph, during COVID-19, the number of trips dropped catastrophically, but in February 2022, the industry slowly began to recover.

Image source: Second Measure
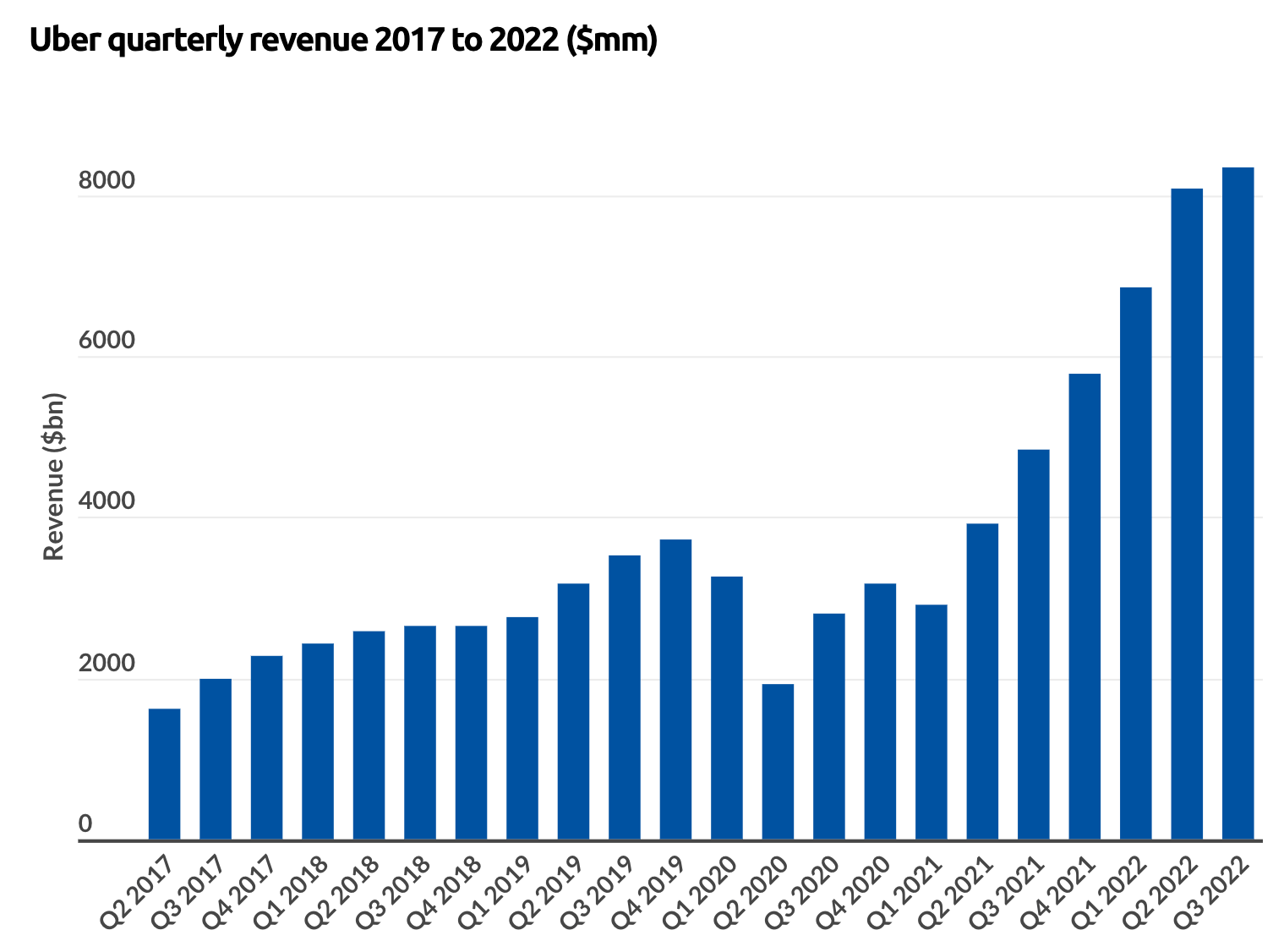
But there is more. Uber generated $17.4 billion revenue in 2021, a 56% increase year-on-year and better than its 2019 figures. In 2020, Uber’s revenues declined by 21% due to the coronavirus pandemic.

The revenue is expected to exceed $133 billion by 2023, with an annual growth rate of 12.8%. As of May 2021, Uber’s stock price was $51.73. However, financial experts predict a future value of at least $72 by 2022 and $169 by 2026. According to 2022 Uber stats, the ride-hailing company is far ahead of its competitors by a landslide.
Thus, Uber remains the most popular taxi-hailing app across the globe. Therefore, it gives exciting opportunities for mobile app owners.
Still, what benefits you can get from Uber popularity?
Keep reading to find out.
FUNCTIONAL VS NON-FUNCTIONAL REQUIREMENTS: MAIN DIFFERENCES & EXAMPLES
Benefits from Integrating Uber API
As we said, Uber is a leading taxi-booking app that provides free API for all app developers. What you could receive from such an integration:
Improve goods transportation. Uber API integration brings the opportunity for online shops and local retailers to build on-demand delivery solutions.
Add geolocation tracking. You can use Uber API functionality to share and exchange the location. As a social networking project or a messaging service owner, you can empower your app with the feature of notifying users about their position in real-time.
Recently, we have integrated the geolocation feature to TransProLog, a logistic app from Brazil. The TransProLog users can control the tower and know what is happening with the cargo in real-time. We also empowered the app with the built-in messenger. Visit our portfolio to learn about our other projects.

THIRD-PARTY API INTEGRATION TO MOBILE BUSINESS APPS: BENEFITS, TYPES, AND A STEP-BY-STEP GUIDE
Reduce development time and cost. You can empower your app with Uber API without spending money on developing an Uber-like taxi app from scratch. The Uber development team has already done a significant part of the infrastructure.
Solve user problems. If you empower your app with Uber features, you will solve the users driving issues by letting them quickly get to their final destination. It would be exciting if your app users prefer to travel around the city or to eat out.
Provide a ready-made business model. With Uber API well-built and organized infrastructure, you can receive deceits from the whole of Uber’s business model. This way, you gain access to the Uber drivers pool without holding meetings, signing agreements, and doing tons of paperwork.
Below, we share the most inspiring examples of cooperation with Uber.
Free E-Book on Taxi Hailing App Development
Download NowChoosing Uber API Integration Type
Uber API is a powerful instrument with the crucial arsenal to make your application helpful, valuable, and competitive in the market. It benefits projects in numerous ways, like improving user experience, automating routines, reducing costs, and boosting efficiency. However, it requires a meticulous approach.
It is important to understand what features to integrate so as not to intimidate your customers and keep your product fast and reliable. To do this, start with analyzing your target audience’s needs and the business’s goals and mission to select the right Uber API type. Then, create a list of essential and non-essential features. Afterward, narrow the scope to the minimum, and test and evaluate the efficiency of the decision.
When choosing the features, you have two main options. You may stay on the safe side and stick only to the crucial units, such as adding a button or a link to your application to allow your customers to open the Uber app and book a ride. Conversely, you may dive deeper and take advantage of the main features of REST API or Client Libraries to integrate ride booking fully inside your app.
The most successful examples of Uber API integration
Before digging into the Uber API integration success stories, we’ll clarify what API is.
The application programming interface or API is a set of rules by which the application components interact with each other. By using API, developers can transmit and pull the necessary data from the application. Besides, API helps to reduce the development time to create a consistent app across the platform.
Uber API had become public in 2014. It represents a fully functional platform including a fair price estimate calculator, ride time estimate, car ordering, trip history, and so on.
Uber cooperation with other well-known companies and their benefits received from Uber API integration.
Amazon Echo
In 2016 Amazon has integrated Uber API to Amazon Echo, smart speakers connect to the voice-controlled intelligent personal assistant service Alexa. This integration enables Echo users to order an Uber by using simple commands as “Alexa, ask Uber to request a ride.” This way, Echo and Uber’s cooperation allows bringing some Sci-fi experiences to users’ everyday life.

Image source: Hackernoon
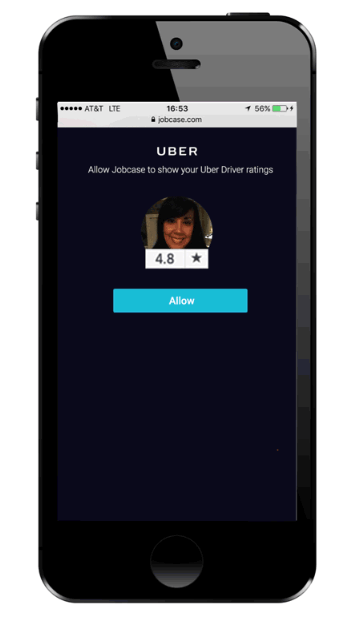
Jobcase
Jobcase, a job marketplace, integrated Uber API to showcase driver reviews. Because high-quality customer service is an essential differentiator for drivers in a competitive job market.

Image source: Uber
Now, Jobcase users can share their Uber experience and rating right on their profile by using /me endpoint. This way, Uber drivers receive a competitive advantage in the job market, as well as the opportunity to find the next employers if they look for the next step in their career.
Foursquare
Foursquare, a location platform, allows users not only to check the nearest china food restaurant but also to hail an Uber taxi in-app. Judging by increased Foursquare user activity/engagement, they love Uber integration:
- Users who hailed the Uber taxi in-app are two to three times more active than average Foursquare users
- Users who tap the Uber button also generate three to four times more venue views and interactions
- According to statistics, users who hailed Uber via Foursquare are 74% more likely to use this feature again during the following week.
For that, Foursquare and Uber’s cooperation is a win-win for both parties.
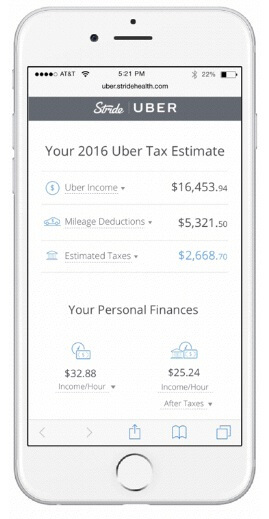
Stride
Stride, an online tax app, integrated Uber API to help Uber drivers to increase the take-home earnings. By using the Strive Tax Calculator, integrated with the Uber Drive API, drives receive a report with a breakdown of their income. Besides, they are informed about expected taxes and personalized recommendations on how much to set aside each week.

Image source: Uber
By using Strive, Uber drivers keep 21% more of their earnings. The Strive services also helped driver-partners claim more than $60M in tax deductions.
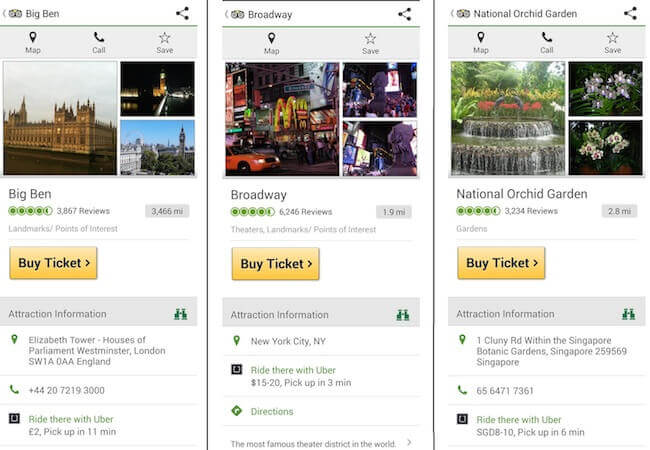
TripAdvisor
As we know, TripAdvisor is a traveler website where users share their experiences with local businesses and attractions. But there is nothing more disappointing than no possibility to get to the museum you have dreamed of when planned the trip. And Uber fills this gap by providing TripAdvisor users a convenient taxi-hailing experience.
By integrating the Uber API, TripAdvisor started to provide a complete travel experience inside just one travel mobile app. Now, users can quickly get to their desired point in an unknown city. Moreover, TripAdvisor app users also can create a cheaper and simpler tailored tour around local Sights & Landmarks.

Image source: Vulcanpost
Below we share how to integrate Uber into your app.
MONOLITHIC VS MICROSERVICES: CHOOSING THE ARCHITECTURE FOR YOUR BUSINESS APP
How to integrate Uber API to your app
There are different levels of Uber integration. For your mobile app, you can consider the following:
Button. The button is the easiest way to empower your app with the Uber Request Ride feature. The button will display the fee for a ride and transfer your app users to the Uber app. This type of integration requests low efforts from your development team. On the other hand, the Button option provides zero customization options.
Deeplink. With this type of Uber integration, users can launch Uber from within your application. Deeplink also could be integrated very quickly into your app and customized to suit your app design and layout.
Client libraries. If you want to create your custom end-to-end experience for your users, you might consider this option. With the help of mobile developers, you can use Uber’s SDK to empower your app with desired Uber features.
HOW TO ESTIMATE BASIC EXPENSES FOR ANDROID OR IOS APP DEVELOPMENT
Webhooks. You can create an app like Uber and integrate it direly to rider’s and driver’s experiences with reactive webhooks. Uber servers will send the Webhooks to your app. This way, your application can easily understand what action it may want to take based on the contents of the payload. For this type of integration, you might need help from mobile app developers.
Rest API. By using Uber’s Rest APIs, you will receive a high level of customization options and integrate the power of Uber into your app. Currently, you can incorporate the following Uber APIs:
- Rush API. This type of Uber API is aimed at on-demand delivery services. The UberRush API is currently available in New York City, Chicago, and San Francisco.
- Rides API. By using the Rides API, your developers empower your app, making Uber requests on behalf of a user.
- Driver API lets your mobile development team create services and solutions that make the driver experience more productive. With the driver’s permission, the developers receive access to driver profiles, including ratings, trip count, and account status from drivers, as well as driving activity – which includes the city, fare, distance, and duration of each trip. Currently, access to Driver Uber API documentation is limited.
Step-by-step Uber API tutorial
Below we describe the steps the development team would follow to integrate Uber API into your app
Step 1. The team will check and research the Uber API documentation and apply for Driver API access.
Step 2. Next, the developers will study the SDKs for Uber Android or iOS API integration.
Step 3. Then, they will register on the Uber Developer Dashboard.
Step 4. Install the corresponding Uber SDK for your mobile platform (Android or iOS)
Step 5. And finally, the team will set up the SDK and add the necessary functionality, such as the trip request button or any intention to book a ride predetermined by the app’s navigation.
While Uber API integration might take up to four days, it brings unbearable advantages to your mobile application.
HOW MUCH DOES IT COST TO DEVELOP AN APP: DETAILED FEATURE BREAKDOWN
Uber API ideas for integration
Apart from Uber API use cases described above, you might consider such integration, if your business belongs to the following niches:
- Local food & grocery store
Solution: UberEats API. UberEats app allows delivering food from restaurants to your customers using Uber cars.

- Logistic
Solution: Uber Freight. The Uber delivery API connects shippers and carriers for goods transportation.
- Car repair, beauty industry, and other B2C businesses
Solution: Uber Vouchers. Uber Voucher, a part of Uber for Business API, allows companies to engage with their customers more and pay for their trips with vouchers.

- Business trips
Solution: Business Travel. The app enables organizations to control their workers’ business trip expenditures and make their business trips more comfortable.

- Health care
Solution: Uber Health. This service for hospitals provides patients with convenient and reliable Uber services.
- Events
Solution: Uber Events. This service allows arranging guests of your events flexible door-to-door transportation. You can also empower your event app with the feature “remind me to request Uber” to send the user notification beforehand.
- Hotels
Solution: Uber Central. Developed for hotel needs, Uber Central lets you deliver reliable rides to guests. The trip could be hailed immediately or scheduled in advance.
Conclusion
While Uber is a leader in the taxi-hailing market, it also becomes a competitive advantage for businesses who decided to integrate the Uber API. Such integration has a positive impact on user experience. The results of such cooperation are increased user engagement, average total, and raised users’ loyalty.
If you want to provide your app users with a new experience and stand out from the crowd, you can integrate Uber to your app.
After choosing the degree of integration, the last thing is to hire the mobile development team to make this integration for you.
And The App Solution is here to help.
Want to integrate the Uber API?
Write to usWhat our clients say
See also:
HOW TO CREATE A MUSIC APP LIKE SPOTIFY
HOW TO CREATE VIDEO SOCIAL MEDIA APP LIKE TIKTOK
HOW TO BUILD A DATING APP LIKE TINDER
