What is Meet The Table?

Meet The Table is an online platform for business networking we developed for StepintoCity, a business accelerator of entrepreneurs and international companies based in New York.
The platform matches Guests – entrepreneurs from Korea who want to start their business and Hosts – New York-based service providers, such as distributors, financial services, marketing agencies, etc.
Both parties can discuss business opportunities in more detail at a virtual meeting table. Such a table includes a built-in calendar to schedule meetings and enables communication via video conferencing and text messaging with live translation to your native language.
The platform also includes City Mates – New York residents who bridge the language and culture gaps by coordinating communication between guests and hosts while advocating guests’ rights and needs.
Our challenge
Junhwan Paul Kang is CEO of the New York-based business accelerator StepintoCity, inc. The business accelerator includes over 30,000 Korean entrepreneurs who want to open a business in New York.
Junhwan Paul recognized that it is hard for Korean entrepreneurs to enter the U.S. market with their business due to several reasons. They are – lack of an online base of reliable service providers, cultural and language differences.
Junhwan Paul hired us to build a project that will combine a networking platform with matching functionality, a virtual solution for business events, and a job marketplace to face those challenges.
The client wanted the platform to support three user roles: guests, hosts, and city mates. For this project, we needed to develop three different user cabinets for three user roles. We also needed to provide users with networking opportunities via secure text messaging and video calls.
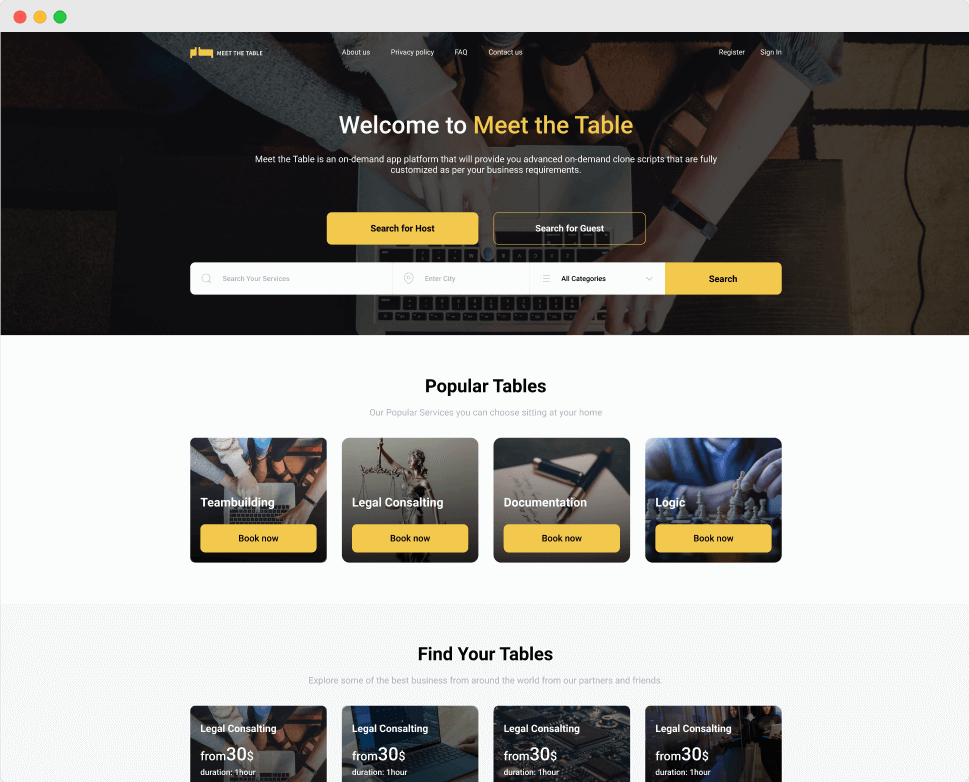
Our solution – Meet The Table, the online networking platform

Let’s take a look at the features we implemented for each of the three user cabinets.
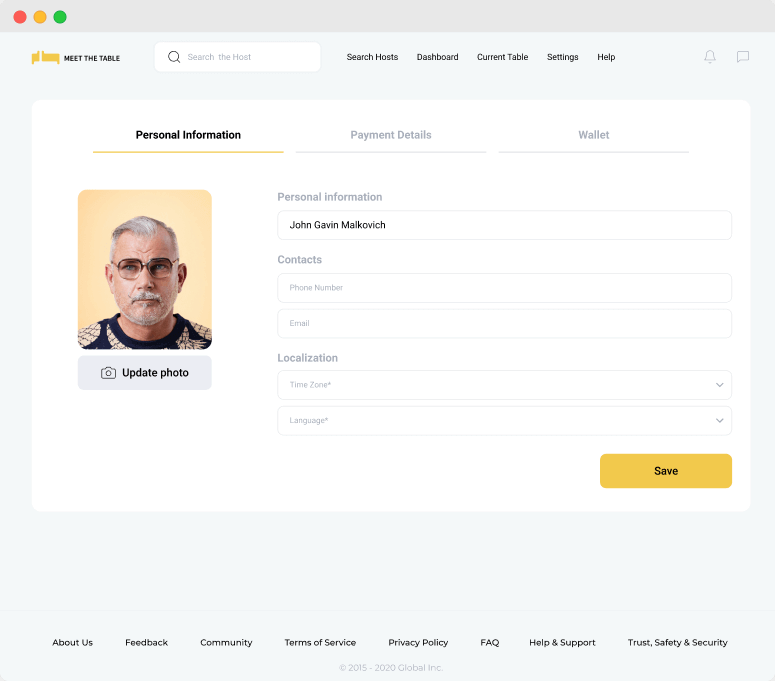
Guest profile
The profile includes a guest’s personal information, contact details, and localization (time zone and language). Allows a guest to add a payment method and view the history of payments.

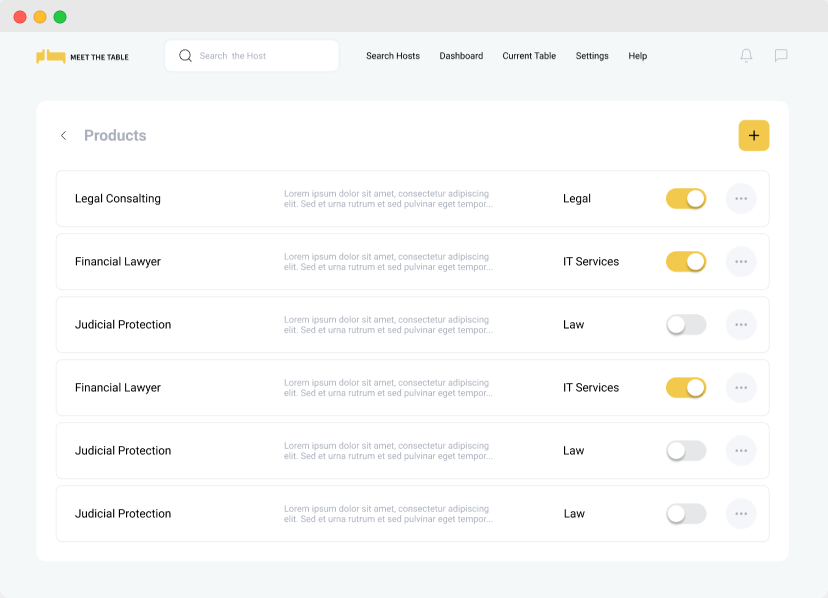
The Product section allows guests to place a request for services they need with a description of the work scope.

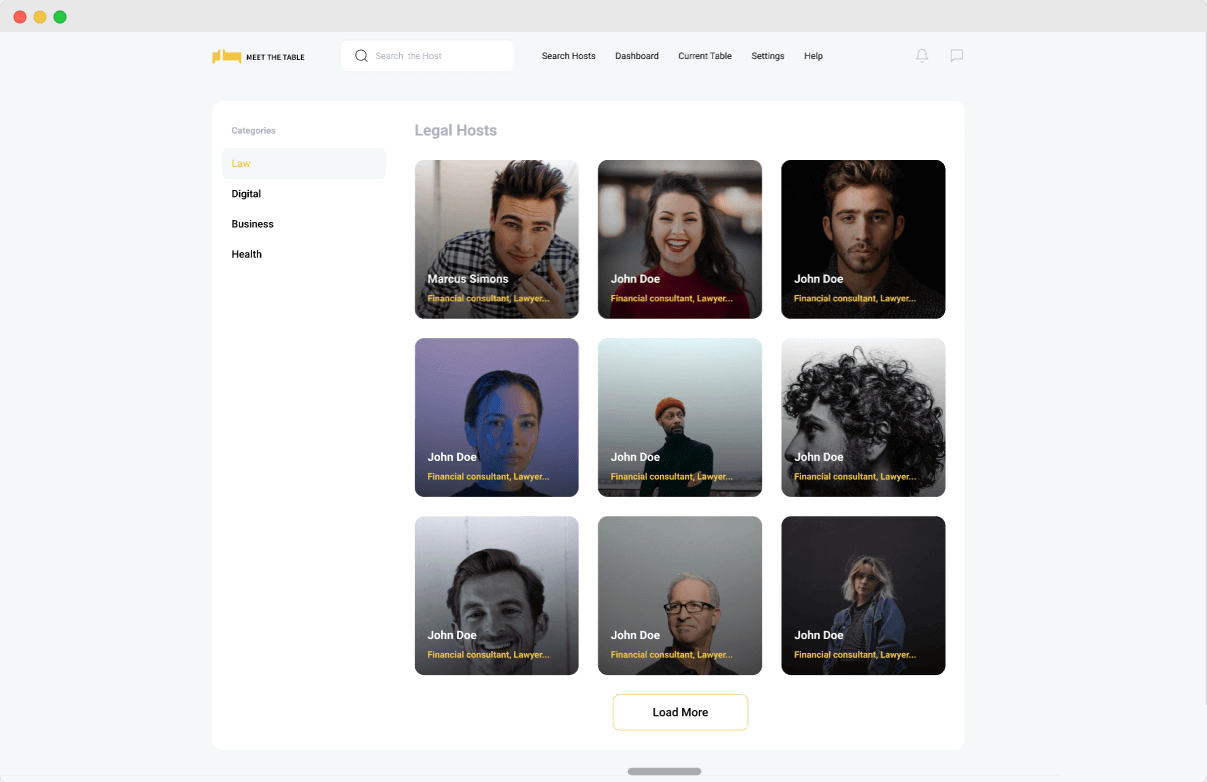
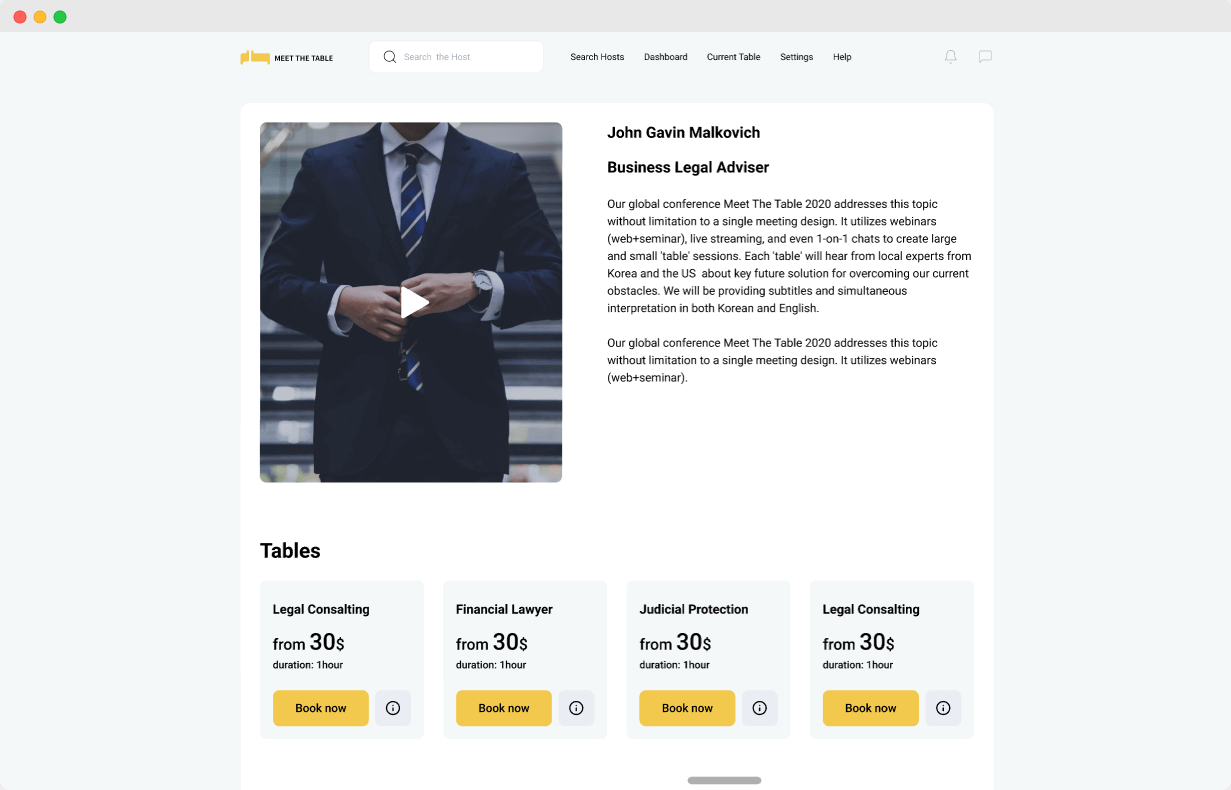
The Host catalog includes a list of service providers, the type of services they provide, the project’s duration, and the price for consultations.

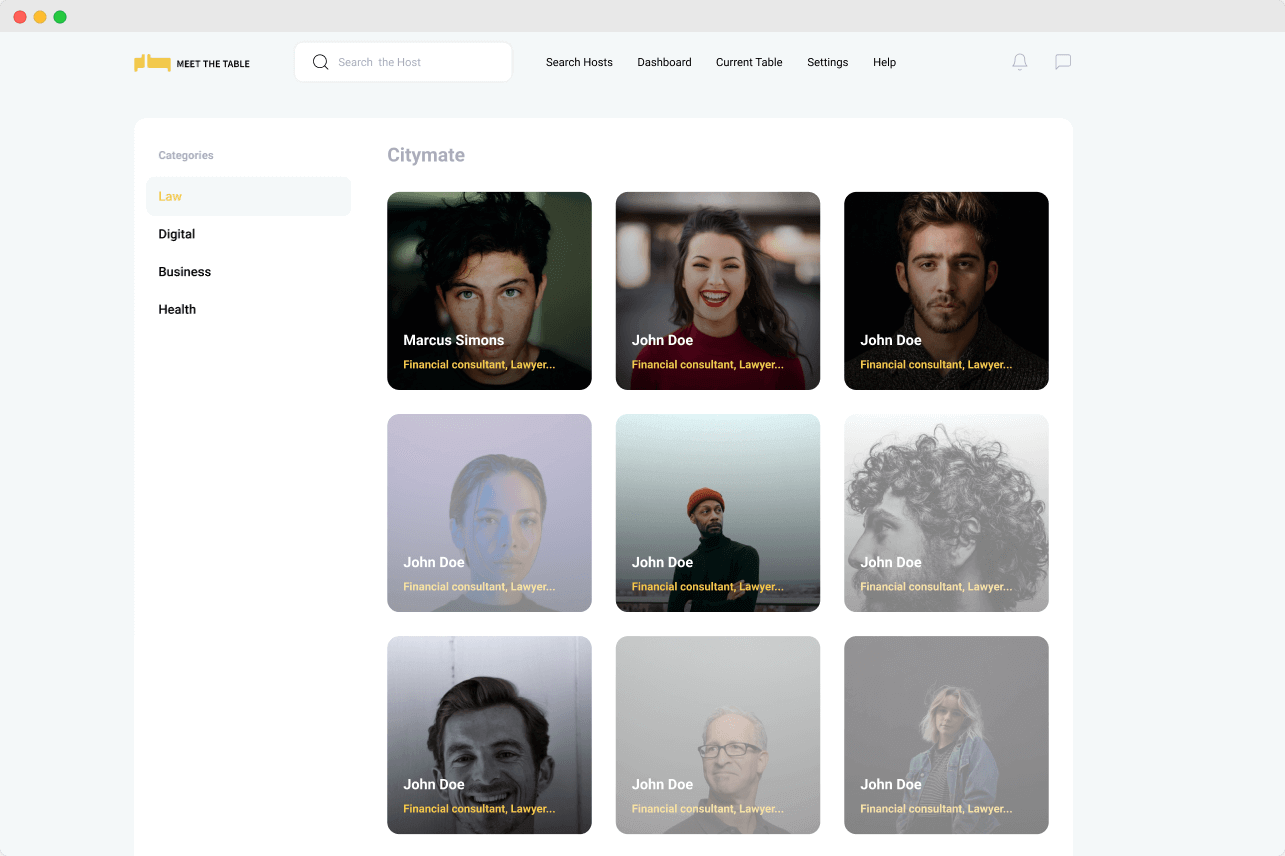
The Citymate catalog allows the guest to select a city mate with relevant experience, service category, and availability.

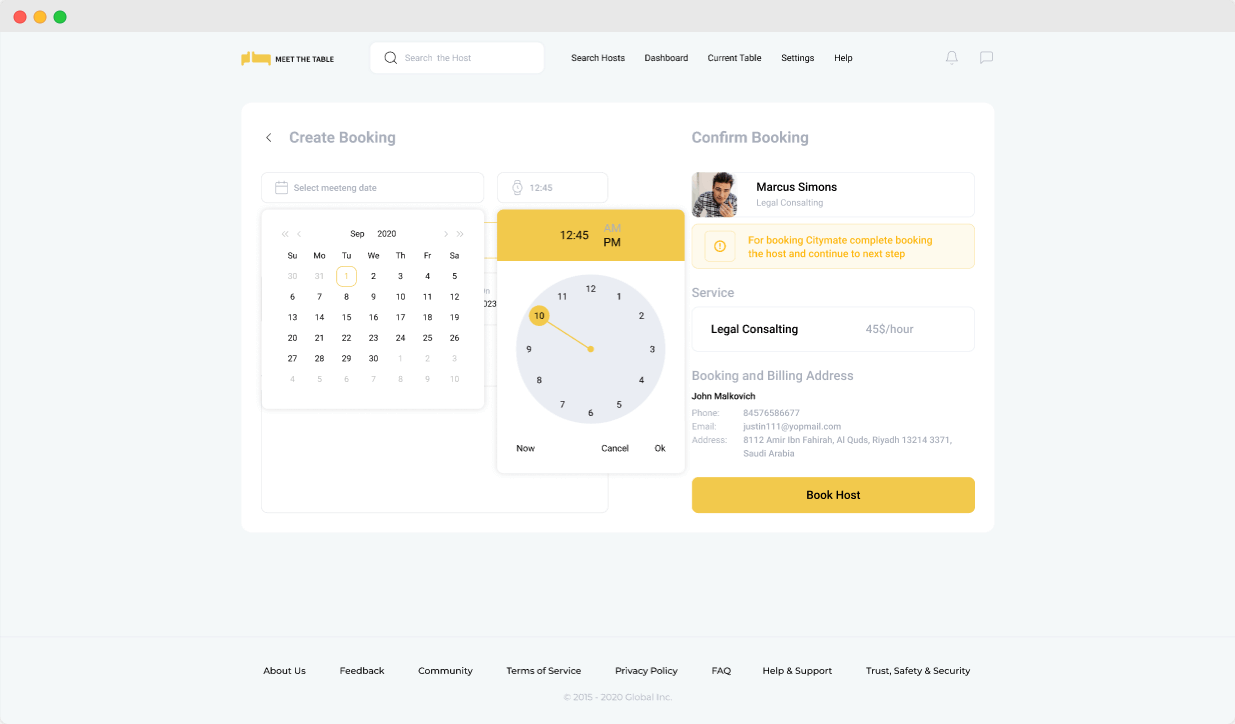
My Booking allows the guest to schedule virtual meetings with hosts and citymates by selecting available time slots in their calendars.

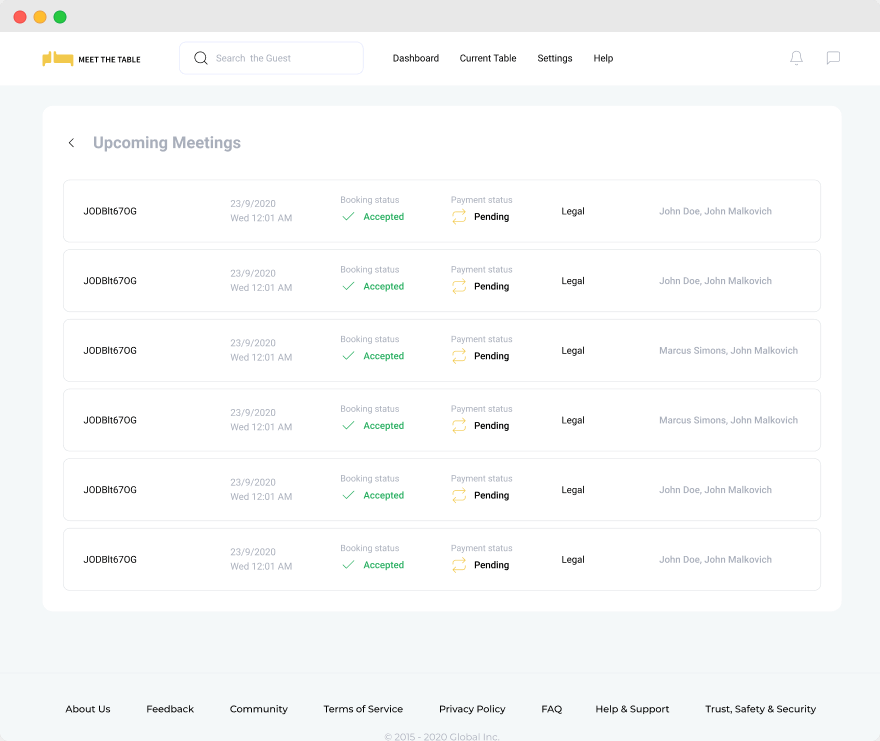
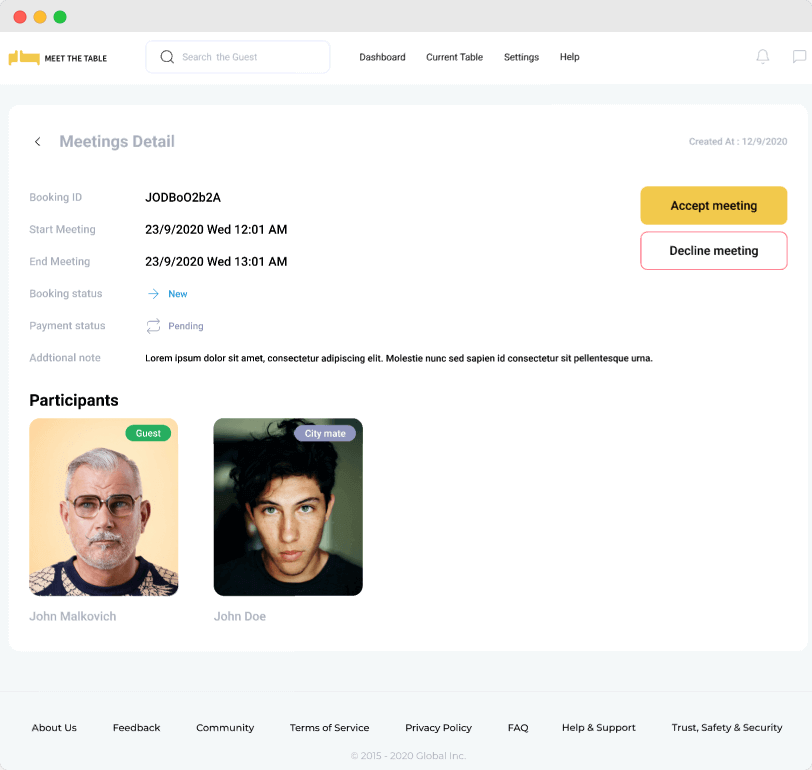
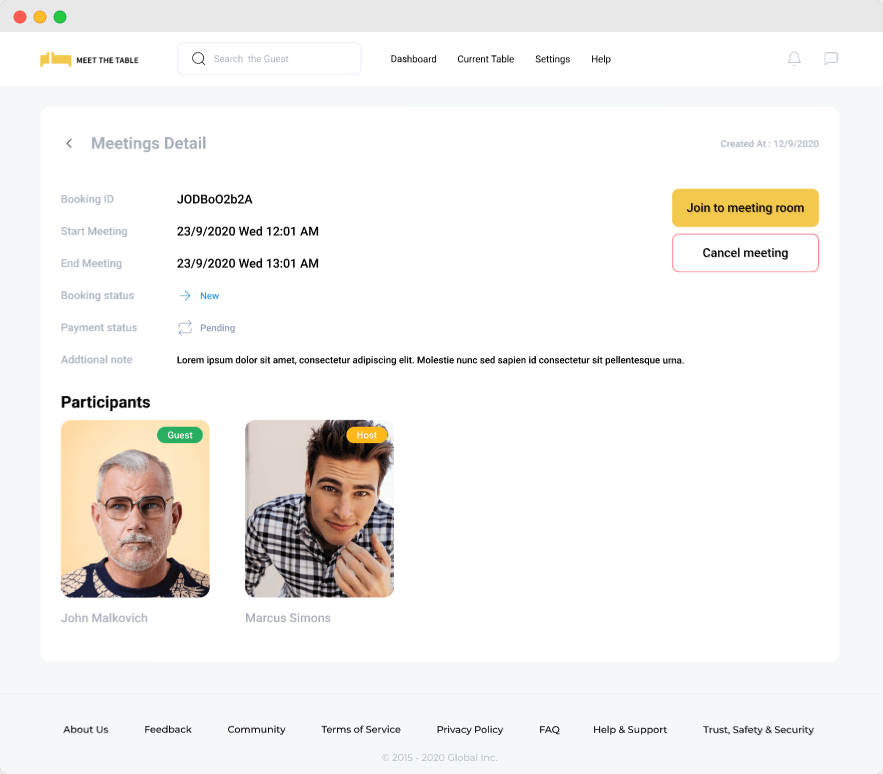
Upcoming Meetings include virtual meetings accepted by both parties (the guest and host), information about the participants, and payment status.

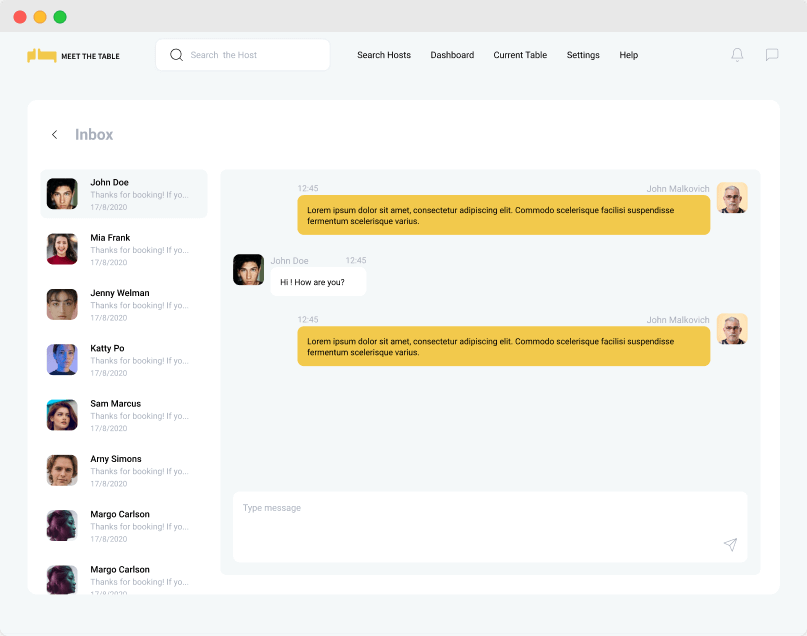
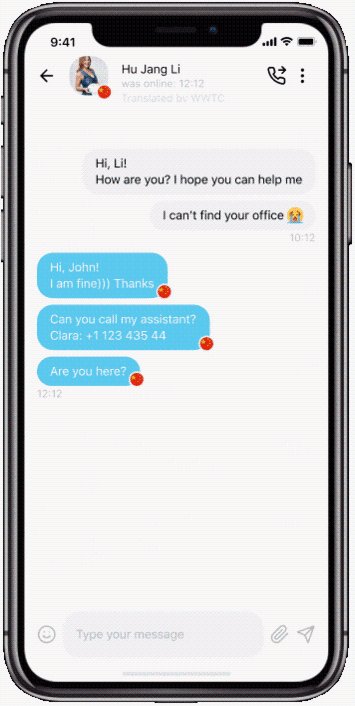
The Inbox allows the guest to communicate with hosts and city mates via text messages with live translation by clicking on a message.


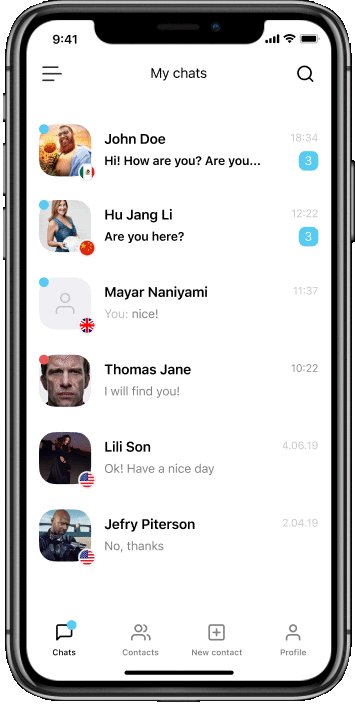
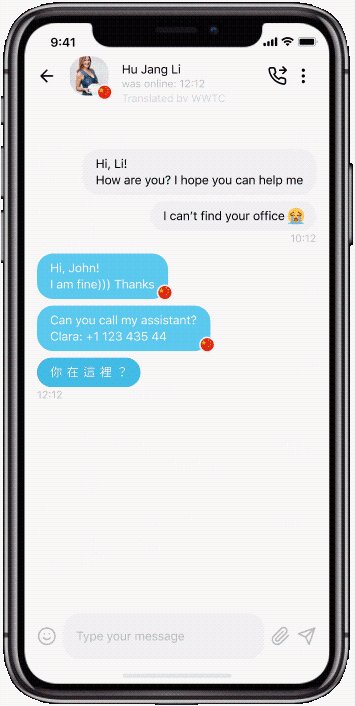
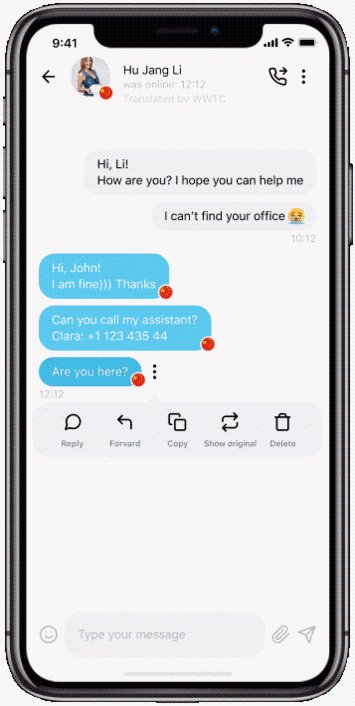
[The prototype of in-app message translation by The APP Solutions]
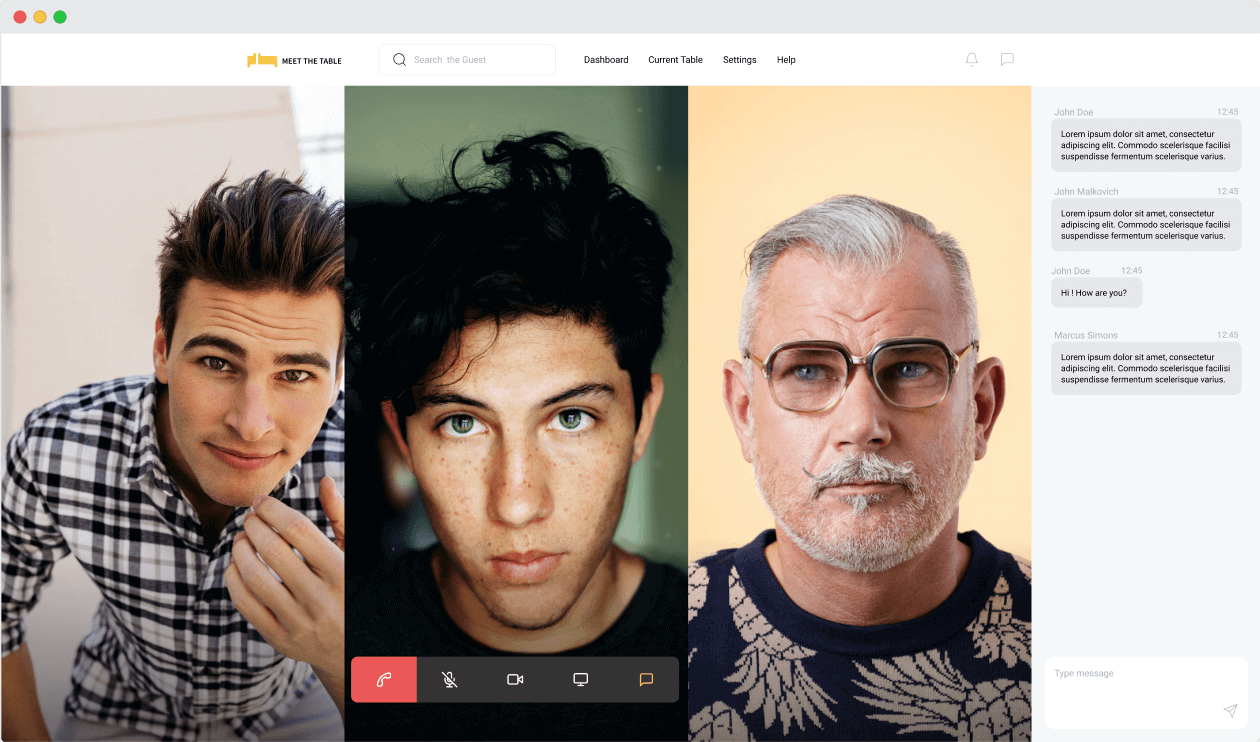
Video Calls allows the guest to join a visual meeting with the host and a city mate and exchange text messages in a built-in life chat with online translation.

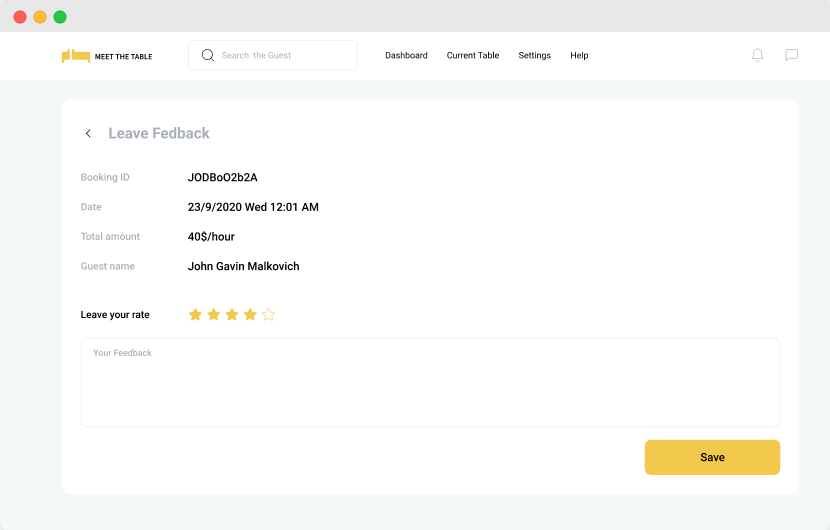
Feedback enables the guest to share their experience with a host and a city mate by writing feedback and rating.

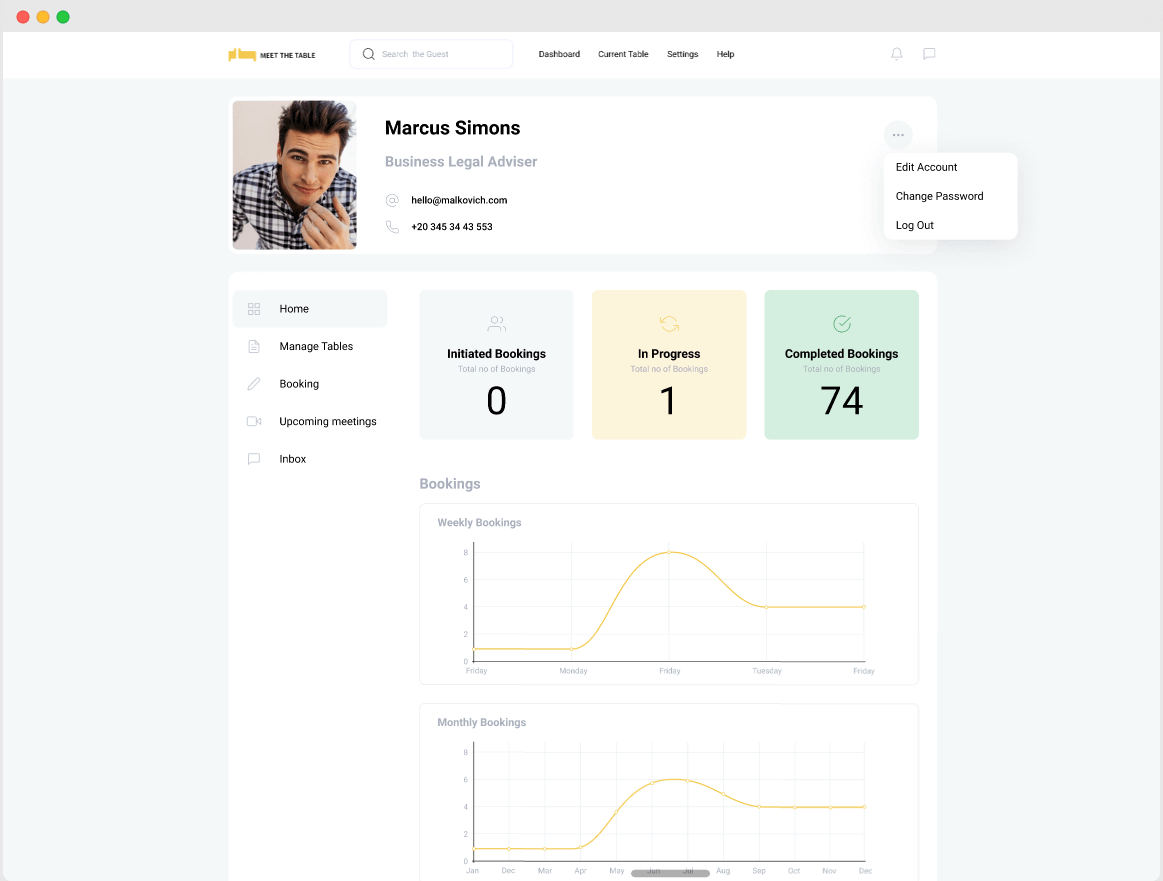
Host profile
The dashboard includes weekly, monthly, and annual booking statistics and their status (initiated bookings, progress, completed).

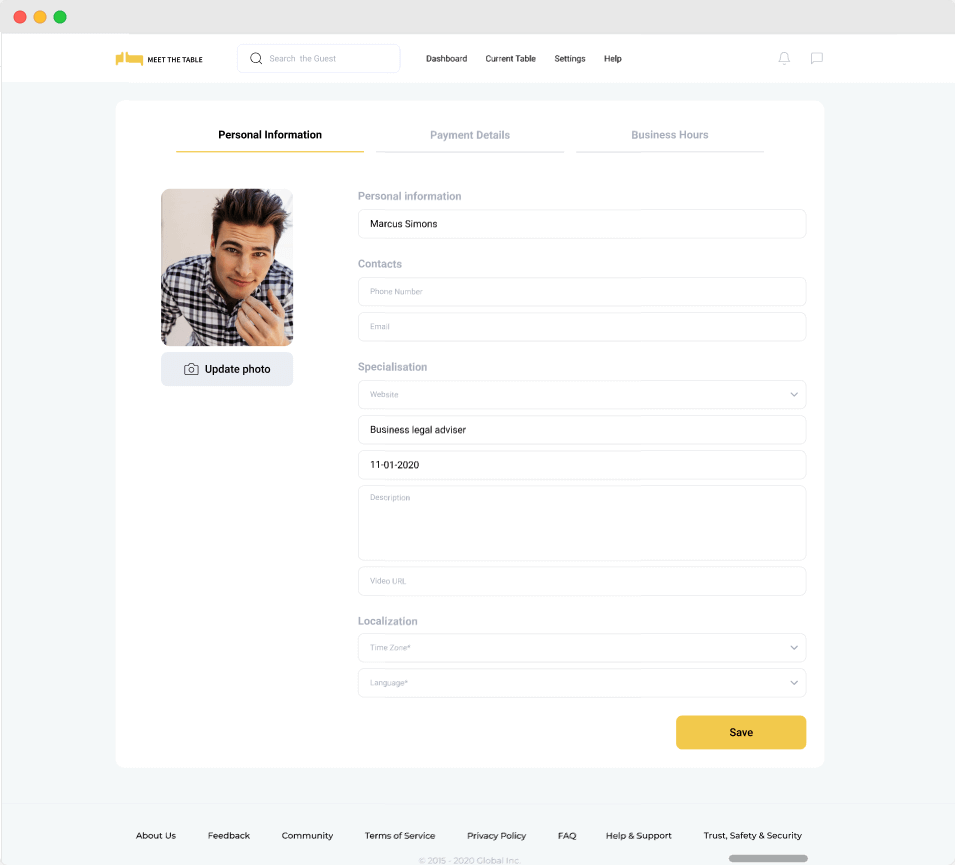
The profile includes a host’s personal information, contacts, specialization, and location, payment details (Stripe account), and setting of business hours when the host is available for a consultation.

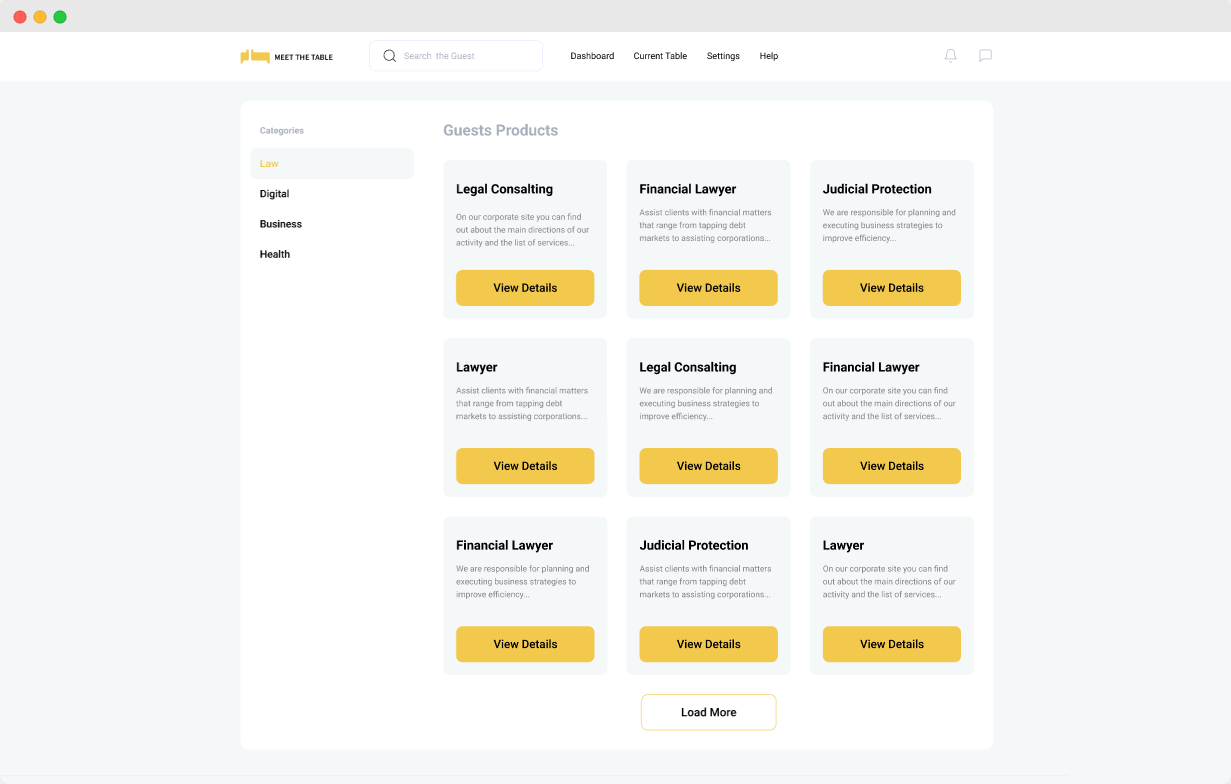
The Guests Products section includes requests from guests, the type of service they are looking for, and a detailed description of the service to be provided.

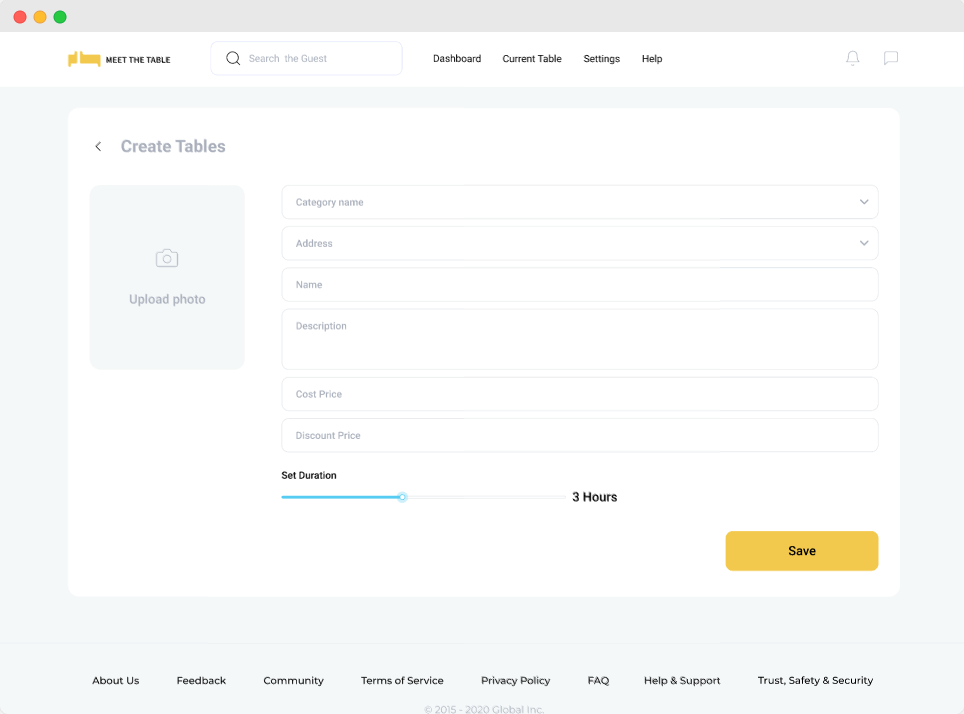
Create Tables enables hosts to create new tables, add their description, and specify its price.

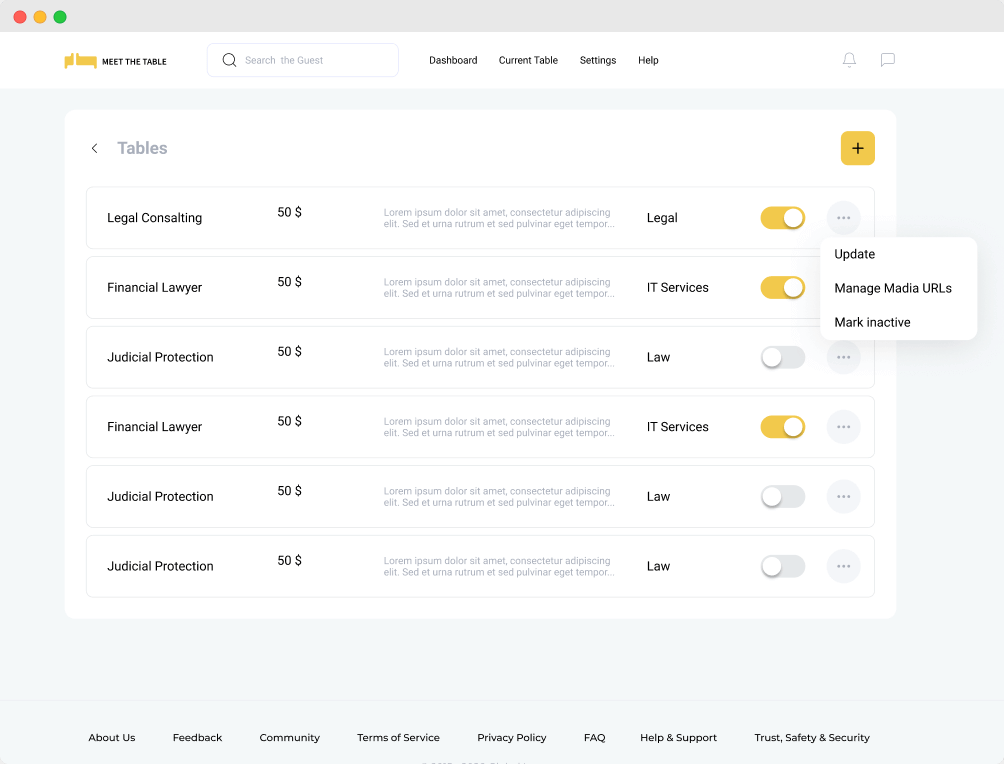
Tables include the history of services provided, their type, status, and the amount of payment received.

Booking includes all virtual meeting requests from guests.

Citymate profile
Profile with information about a detailed description of one’s specialization, provided services category, hourly rate, and a Review section with feedback from other platform users.

Booking includes a list of requests for virtual meetings from guests.
The Upcoming Meetings section includes virtual meetings accepted by hosts and their details.

Project details
The delivery of the project took us through the following steps:
Step 1. Discovery phase
To ensure the scope of the project was aligned with the client’s business needs, we divided the discovery phase into two stages:
Analysis of competitors
After we defined business requirements, we analyzed several job marketplaces, such as Fiverr, Freelancer, and TaskRabbit, and found some drawbacks in their functionality.
- Fiverr does not protect sellers from unfair buyers. Buyers can request some extra work from sellers for free threatening to leave negative feedback. Also, buyers can cancel the project after it is done and get a refund. The chat is very buggy. Users do not receive clear explanations in case Fiverr deletes their user accounts.
- The Freelancer platform has fraud issues when freelancers/employers must pay the security and may disappear after money is transferred. There are cases when employers pay for work done and later take money back from freelancer wallets by closing their accounts. There are issues with the synchronization of web and mobile apps. Users cannot connect to their accounts via web and mobile at the same time.
- TaskRabbit allows service providers to cancel tasks at the last minute and cause issues for clients. Users have problems with the “forgot password” flow. The system takes a “one-time sign-up fee” from taskers, and as a result, many potential taskers refuse to register in the system.
Recommendations
After we learned about the competitors’ weaknesses, we made up a list of recommendations for the project’s functionality which we considered during the development:
- We must avoid fraud from guests, hosts, and city mates. We need to validate hosts and city mates to ensure that they are reliable contra gentes. The system must not include any security payments and show guests that they should not perform direct costs.
- We need to check all cases when guests request money back.
- Rating of host or city mate should not significantly influence their possibility of being involved in service requests. In such cases, guests will not be able to request any extra work for free, threatening to put a low rating for host or city mate.
- The payment system must be stable because issues with payment flow always harm the user experience.
- We should avoid canceling the meeting at the last minute by any user. The system must block such requests or charge a fee.
Step 2. Project documentation phase
We created a product vision and roadmap and built an architectural design in line with business goals.
The project documentation consisted of several parts:
General description – we gave an overall vision of the project, explained prominent user roles, and the project’s primary business goals.
General functional and non-functional requirements – we clarified that functional requirement as “The system must send emails to Users in defined events.” We also determined the primary non-functional requirements as “The system must handle approximately 3000 users at the MVP (Minimum Viable Product) phase”.
Payment flow. To avoid issues and fraud with payments from both clients and service providers, we documented all scenarios in which the platform withdraws charges and sends them to hosts and city mates. Based on those scenarios, we wrote a detailed payment flow for the project.
As a payment solution, we decided to use Stripe, a third-party payment gateway that includes high-end security. Using existing payment solutions is much cheaper than developing a payment gateway from scratch.
MVP scope. We start working on most new projects by developing a Minimum Viable Product (MVP), and this project wasn’t an exception. Before defining the MVP scope, we wrote user stories for three types of users (actors). Then, we isolated MVP user stories for the Meet The Table app’s core from the rest of the project scope to be implemented during the second development phase.
Step 3. Product development phase
With a formalized product vision in Technical documentation and the MVP project scope for the development team, we arranged a Kickoff meeting with stakeholders from Step into City and performed the initial project setup.
The development phase took us through the following tasks:
Design creation
Since Meet The Table includes three user roles, we made the UX convenient and clear by adding only the necessary functionality to each user profile type. We also used a navigation tab on the header available on any page for quick access to essential information. In a nutshell, we did the app’s design in the following ways:
- Mockups. We made several mockups of the approximate layouts of main pages and user flow, described in the project’s tech documentation. As the main color scheme, we used yellow and gray, previously agreed with the project stakeholders.
- Prototype. We added more elements, such as widgets and buttons, to the initial mockups. We combined ready screens into a clickable prototype, which we also agreed with project stakeholders.
- Polished the design. Once we agreed on all the pages and their elements with the StepintoCity team, we polished the design with minor changes. Then, the front end developers implemented all the necessary functionality.
Backend development
While part of our team worked on the platform’s design, the backend developers did the following tasks:
Code refactoring. We decided to use an existing marketplace code as a core backend. So we needed to do a code refactoring at the initial stage of the backend development phase.
Code refactoring is a process used in the DevOps software development approach that involves editing and cleaning up previously written code without changing the code’s function. The essential purpose of code refactoring is to make the code more efficient and maintainable.
The developers performed code refactoring by getting rid of switch statements, making conditionals descriptive, and eliminating code duplication.
Data storage. We integrated cloud data storage into this project. As a cloud storage solution, we used Google Cloud Platform since it ensures the necessary data storage level and scalability in real-time, thus, ensures main non-functional requirements, i.e., handling over 30,000 users during the MVP phase.
Calculation logic. We developed the price calculation algorithm that calculates the platform’s revenue and revenues for host and city mate received from guests.
Feature implementation. As the tasks backlog, developers used the functionality described in the MVP project scope and user stories from the tech documentation. Developers spend from one to two weeks of coding to implement one user story, based on its complexity. As soon as a user story was implemented, QA managers tested the ready-made functionality and returned them to fix errors.
Project Tech Details
- Backend: Node JS
- Frontend: React JS, jQuery
- Database: MongoDB
- Cloud Storage: Google Cloud Platform

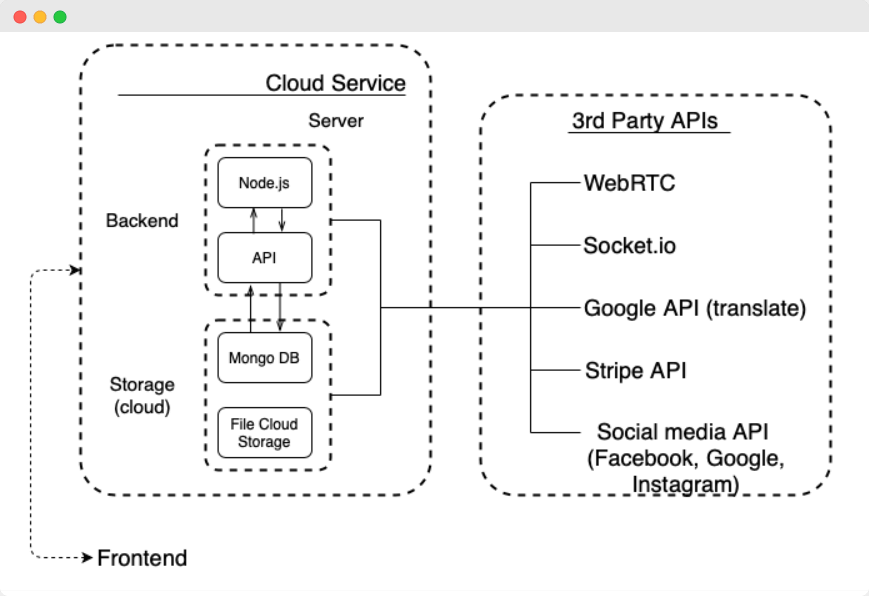
[Meet The Table architecture diagram]
Third-party software integration with API
We decided to use existing solutions for some of the project’s functions. Right after the project core functionality was ready, we integrated the following REST APIs:
- Stripe for online payments
- Twilio for online text messages
- Socket.io for real-time bi-directional communication between the web client and server
- Google Translate for multi-language online chat
- WebRTC for online streaming and video calls
Team composition
- 1 Designer
- 2 Frontend Developers
- 3 Backend Developers
- 2 QA Managers
- 1 Business Analysts
- 1 Project Manager
Value delivered
The Meet The Table platform was developed as a networking tool that ensures secure and fraud-tolerant cooperation of U.S. based service providers, New York residents, and Korean entrepreneurs. You can check out the project by visiting the official Meet The Table website.
When we created Meet The Table, we focused on making the project to complement Stepinto City’s value proposition as a company to make it easier for global entrepreneurs and companies outside of the U.S. to open their business in New York.
To see more results of our work, visit our Portfolio.
Related readings:
Developing a Successful Event App
How to Make a Streaming Website Like Twitch
